当サイトは、Amazon.co.jp の商品を宣伝することにより、紹介料を獲得できる Amazon アソシエイト・プログラムの参加者です。
当記事に Amazon へのリンクが含まれている場合、それをクリックし買い物をすると、当サイト(および当サイト管理人)に対して一定の収益が発生します。
発生した収益の一部は、持続的なサイト維持のために使用されます。
ちなみに下記リンクをクリックし Amazon内で何かしら買い物をしていただくと、当サイト内で紹介した商品以外の購入でも収益は発生します。
もし「ブログの内容が役になった」「記事のおかげで助かった!」といった方は上記リンクをクリック頂き、Amazon内で買い物をしていただければ幸いです。
悩ましいのは、協力頂いた皆さんには持続的なサイト維持以外何の見返りもないということです。せめて皆さんから頂いた額を見て、ブログ読者の方への感謝の気持ちを忘れぬよう日々努めます。
今回は Clarity の有する機能である「セッションレコーディング」で収集したデータを用いて、実際に記事の改善を行ったのでその内容についてご紹介します。
Clarity には3つの機能が存在しますが、中でも「セッションレコーディング」は一般公開時にかなり注目をされましたが「…で、どうやって使うの?」という方がかなり多いのではないかと思われます。
そのためこの記事の中では「具体的にこういう風に使えばいい」という点について、あくまでも一例にはなるのですが解説していきます。既にサイト内に Clarity を設置しており、今後データを活用して改善などを行っていく事を想定されている方のお役に立てば幸いです。
目次
そもそも Clarity の「セッションレコーディング」とは
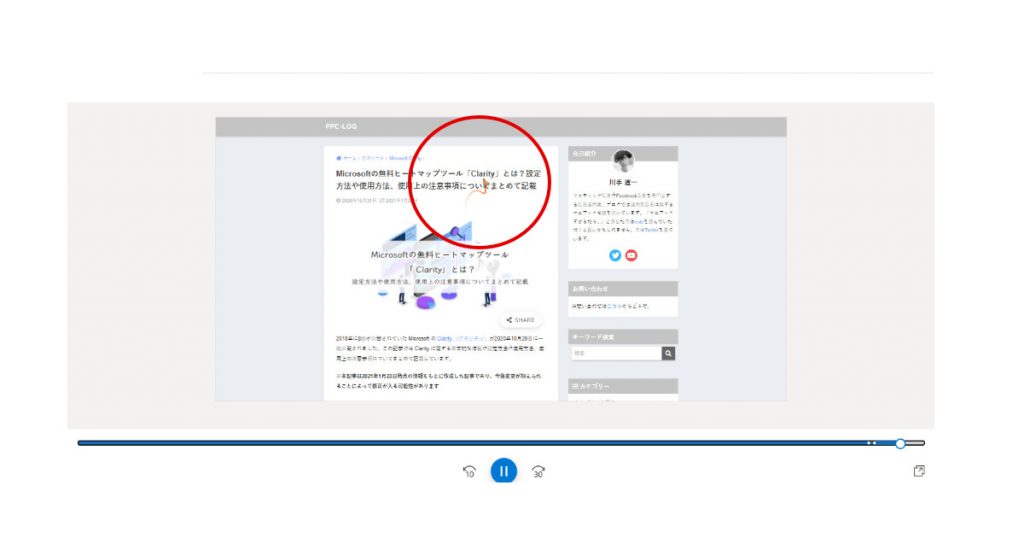
Microsoft が昨年10月に一般公開した Clarity にはセッションレコーディング機能が搭載されています。つまり下記図のようにサイト訪問された方のマウスの動き(赤枠)スマホでみられている方がどこでタップしたかなどを視覚的に動画形式で確認することができます。

今までも有料ツールでセッションレコーディングに対応したものは複数ありましたが、無料でここまで高精度なものは存在しませんでした。さっそく自分もリリース当初から当ブログに設置し、データの収集を開始しました。
実際にセッションレコーディングされたものを見るとよく分かるのですが、そもそも仕組みとして録画されているわけではなく、ページを読み込んだ画像の上をスマホタップ、マウススクロールなどの記録と紐付けて保存されている形となります。そのためそこまで管理画面自体も重たくなく、快適にユーザーがページをどのように見ているのかを確認することができる仕組みになっています。
詳しくは下記記事にも記載しているので、そちらも未読の場合はぜひご一読下さい。
どうやって膨大なデータをチェックするか
実際に全てのセッションレコーディングされたデータを確認するのは骨が折れる上、膨大な時間が必要となりますので現実的ではありません。
そのためまず「どのようにして膨大なデータを捌いていくのか」という点について考え、取り組む必要があります。例えば料理を始める前に下準備をするのと同じで、データ分析前に下準備をする必要があるのです。
主に行うことは4つです。
- 確認する点を明確化
- 確認するレコーディングデータは「Duration:High to low」の優先順で
- セッションレコーディングを「Skip inactivity」をONにして4倍速で見る
- 「Timeline」を使う
(1)確認する点を明確化
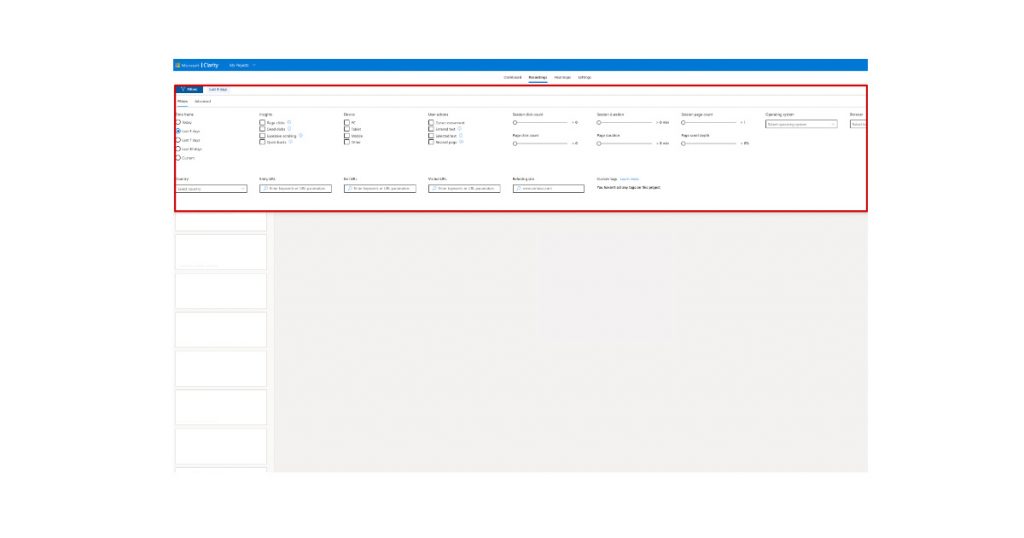
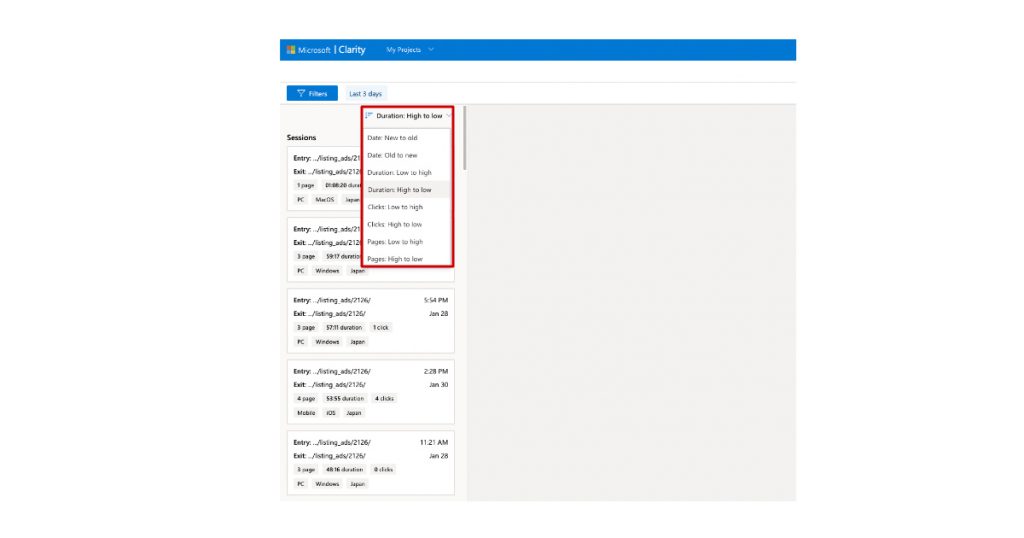
まずは確認する点を明確化します。具体的には「ページ」「期間」「デバイス」などがそれに当たります。確認する対象を絞り込めば、効率的な確認が可能になります。実際に下記図のような絞り込み検索が可能です。

事前に「ヒートマップ」を用いて課題点を抽出するほか、Google Analytics を用いてページやデバイス別の課題を明確化しておくとなお良いでしょう。そうすることで「ここを見ればいいのか」が分かるようになるため、より快適に分析に集中することが出来るようになり、無駄がなくなります。
(2)確認するレコーディングデータは「Duration:High to low」の優先順で
データの量は多ければ多いだけいいのですが、同じぐらい大事なのがデータの質です。特に数秒で離脱しているユーザーのセッションレコーディングをみても参考にならないケースは多く、「よりコンテンツを熟読した」と思われるユーザーのセッションレコーディングを優先的にみていくことをオススメします。
下記図のように「Duration:High to low」による並び替えを行えば、よりコンテンツを熟読している(可能性が高い)ユーザーから確認していくことが出来ます。

もちろん「短時間で離脱したユーザーの行動を見て、その上で理由を特定したい」などあれば絞り込み機能を用いてセッションレコーディングを絞り込むこともできるのですが、それよりも上記したような長時間コンテンツを熟読したユーザーの行動をみた方が参考になるケースは多く、また分析の難易度も低いためまずはそちらを実行することを推奨します。
(3)セッションレコーディングを「Skip inactivity」をONにして4倍速で見る
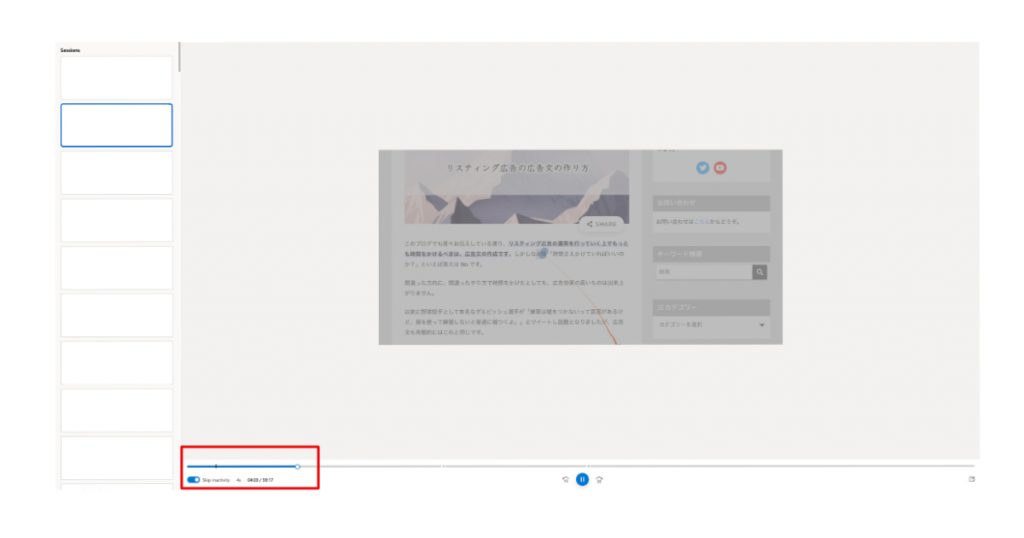
長時間コンテンツを熟読しているユーザーの行動を同じ時間見ると時間がいくらあっても足りません。下記図(赤枠)のように「Skip inactivity」を ON にした状態で倍速、4倍速で視聴することをオススメします。

個人的には4倍速が限界でしたが設定上は12倍速まで可能なので、好みに合わせて調整し確認する形をオススメします。
(4)Timelineを使う
Timelineを使うことで長時間コンテンツを閲覧しているユーザーの主な動きを追うことが出来ます。

ユーザーが行動を起こしたポイントに移動することもできるので効率的な確認作業の実現には欠かせません。
ここまでがまず「どうやって膨大なデータをチェックするか」という点についての解説でした。ここから実際に事例を交えて、どのようにデータを見て改善を行ったのかについて解説していきます。
改善事例:当ブログ特定記事の改善
実際に Clarity で取得したデータを用いて、PC からのセッションに限定し Clarity 解説記事に対して(1)〜(3)のような分析、改善アクションを行いました。
(1)冒頭の公式へのリンクは混乱を招いているかもしれないのでリンクを解除
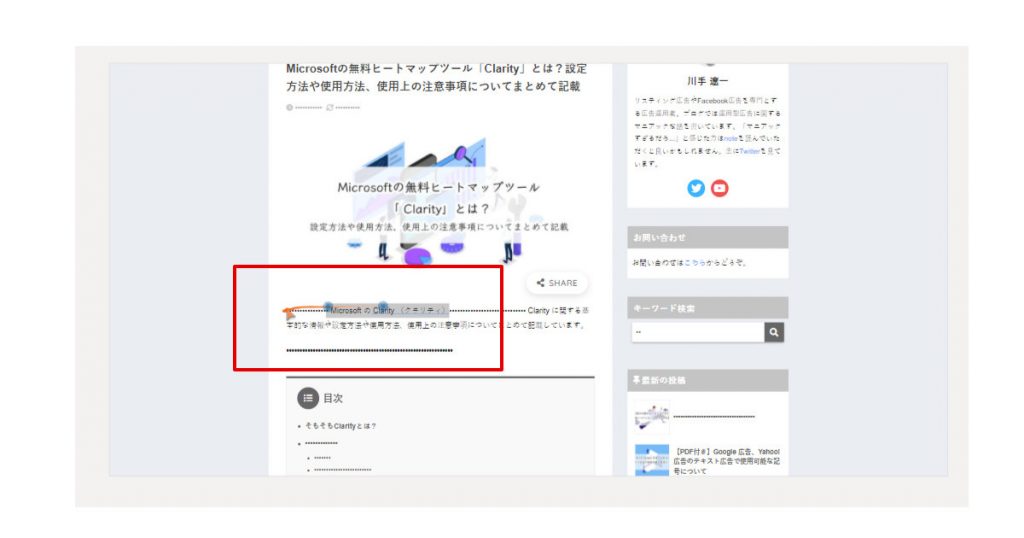
まず記事の冒頭に公式リンクを設置しているのですが、多くの方がクリックされているのですが(ヒートマップでもあわせて確認)多くの方が数秒で戻ってきています。

そのため「これ意味がないな」と思ったのでリンクの解除を行いました。ページを読み進めていくとまた再度公式へのリンクが登場するので、遷移したい方はそちらから遷移してもらえばいいかなと思いました。
(2)多くの方がおそらくClartyを別タブで開きながら作業をしている
これが一番の収穫だったのですが、下記図のようにおそらく多くの方がおそらく別タブで Clarity を実際に開きながら作業されています。
ただ多くの方がマウスを使ってわざわざタブ移動をしているようで、そのためもっとストレスなく記事閲覧ができるようにショートカットキー一覧ページを作成し、そちらを下記図(赤枠)のように記事冒頭にはさみました。

吉と出るか凶と出るか…楽しみです。
これはあまり効果の見られない改善だったので、追記情報を削除しました(笑)
(3)記事幅がイマイチかも?
下記図(赤枠)のように、セッションレコーディングをみているとページをリサイズしてみている方が多く、少し意外でした。

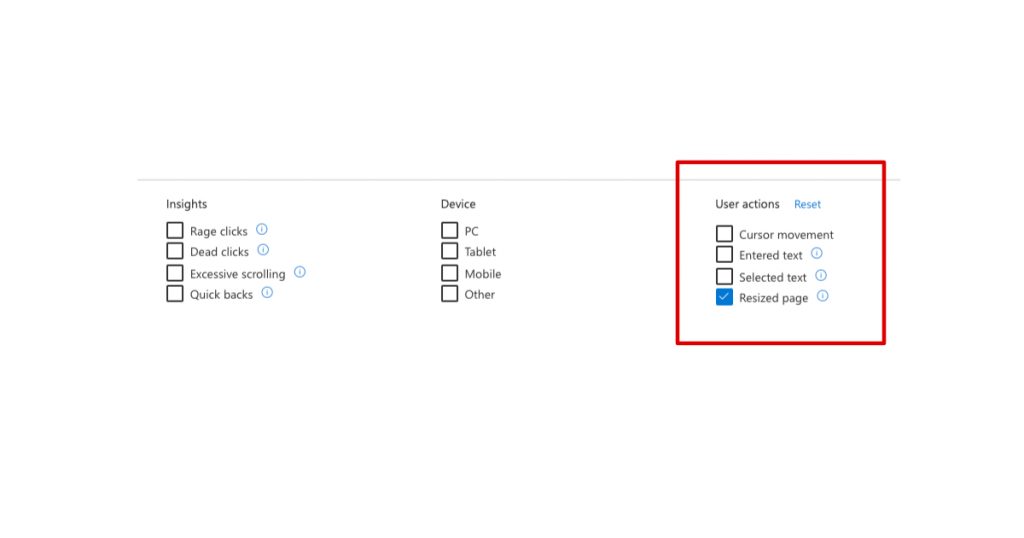
これは余談ですが、リサイズに限らず下記図(赤枠)のようにユーザーの行動を選択してセッションレコーディングを検索時に絞り込むことも可能です。

直近3日間の PC ユーザーの動きを見ても不便に感じてリサイズしているユーザーが少し多かったので…リサイズしている感じをみて(笑)少しだけ記事幅を変えてみました。ちなみに今まで自分は SANGO のデフォルト設定だったのですが、下記記事を参考に設定変更を行いました。
【参照】SANGOのカスタマイズ:投稿記事の幅を調整する方法
幅を調整されている方は激減したので良い改善になったのかと思っています。
改善後のリアクションについて
改善後にまたしばらくデータが溜まるまで1〜2か月待ちましょう。
例えば自分の場合、記事幅がリサイズされた数、ショートカットキーページへの遷移数などには目を通して起きつつ、1ヶ月〜2か月で「ヒートマップ」でみた際にスクロールなどに悪影響が出ていないかなどは確認しておきたいなと思っています。
また「ヒートマップ」を用いた改善事例については下記記事で詳しく解説をしていますので、そちらも気になった方はあわせてご一読下さい。
参照:Clarityのヒートマップ機能を使って記事の改善を試みた話
また改善後の進捗管理方法やパフォーマンス悪化時の対処法について、上記記事の「改善後のリアクション」に記載しているので興味がある方はどうぞご確認下さい。

文責:川手遼一