当サイトは、Amazon.co.jp の商品を宣伝することにより、紹介料を獲得できる Amazon アソシエイト・プログラムの参加者です。
当記事に Amazon へのリンクが含まれている場合、それをクリックし買い物をすると、当サイト(および当サイト管理人)に対して一定の収益が発生します。
発生した収益の一部は、持続的なサイト維持のために使用されます。
ちなみに下記リンクをクリックし Amazon内で何かしら買い物をしていただくと、当サイト内で紹介した商品以外の購入でも収益は発生します。
もし「ブログの内容が役になった」「記事のおかげで助かった!」といった方は上記リンクをクリック頂き、Amazon内で買い物をしていただければ幸いです。
悩ましいのは、協力頂いた皆さんには持続的なサイト維持以外何の見返りもないということです。せめて皆さんから頂いた額を見て、ブログ読者の方への感謝の気持ちを忘れぬよう日々努めます。
先日 Microsoft Clarityの記事を公開したのですがお陰さまで多くの方に読んで頂き、長谷川さん@haseshout を始め、ネットだけに限らずクライアント様からも「役に立ったわ!」「助かった!」などのお声を頂いています。
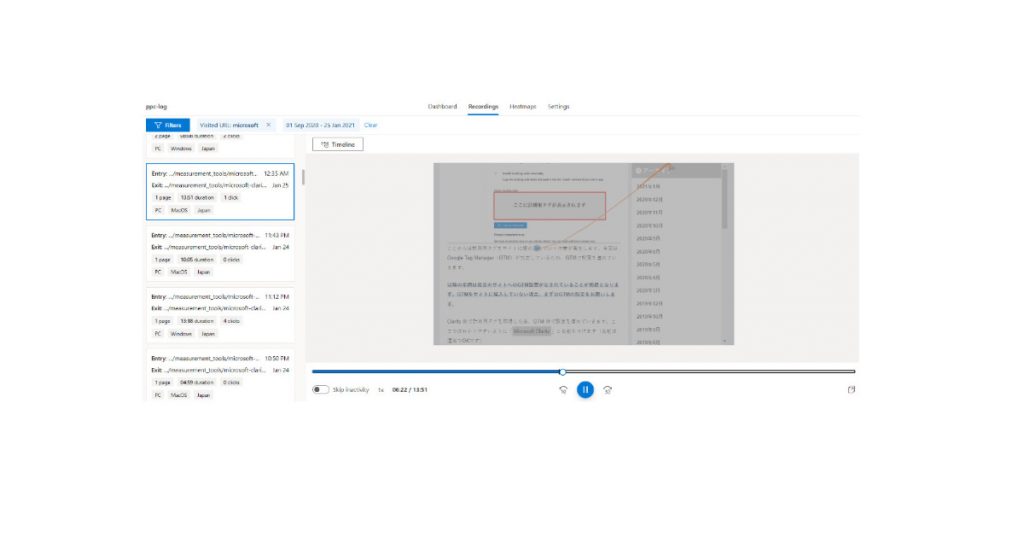
実際に当ブログにも Clarity を設置しているのですが、Clarityのデータを見ていると多くの方が下記図のように、ブログ記事をお読みになりながら作業をしているような動きが見受けられました。

ただ実際にマウスをスクロールされてタブ移動し、戻ってきてまたマウスをスクロールされて…という方が多いようで、もっと楽に作業をすることが可能になるショートカットキーがあるのでそちらについて解説できればと思い筆をとった次第です。
目次
当ブログを読まれている方のブラウザについて
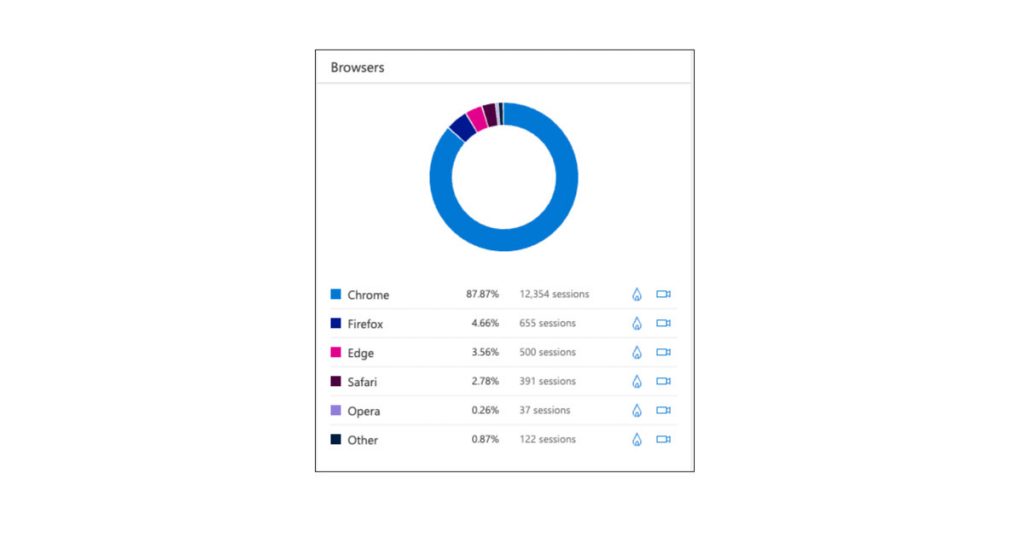
まず当ブログを読まれている方のデバイスについてですが、直近のPCのみのデータについてですが、下記のとおりです。

これらのデータをベースに「Chrome」「Firefox」「Edge」「Safari」についてタブ移動のショートカット方法について以降にて記載します。
タブ移動のショートカットについて
以降(1)〜(4)にて解説をしていきます。またWindows とMacでショートカットキーが異なるため、そちらについて併せて記載しますので該当する方をご利用頂ければと思います。
(1)Google Chrome のタブ移動ショートカットキー
当ブログの場合、一番利用されているのが Google Chrome でした。
まずタブを下記図赤枠のように並べておきます。

Windows の場合:Ctrl+(左から数えた時に開きたいタブの番号)
Mac の場合:command+option+←or→
(2)Firefox のタブ移動ショートカットキー
Windows の場合:Ctrl+(左から数えた時に開きたいタブの番号)
Mac の場合:command+alt+←or→
(3)Edge のタブ移動ショートカットキー
Windows の場合:Ctrl+Tab(2つ目のタブを開く場合はCtrl+Shift+Tab)
Mac の場合:control + Fn + ↓or↑
【参照】Microsoft Edge のキーボード ショートカット
(4)Safari のタブ移動ショートカットキー
Windows の場合:Ctrl+Tab(2つ目のタブを開く場合はCtrl+Shift+Tab)
Mac の場合:Ctrl+Tab(2つ目のタブを開く場合はCtrl+Shift+Tab)