当サイトは、Amazon.co.jp の商品を宣伝することにより、紹介料を獲得できる Amazon アソシエイト・プログラムの参加者です。
当記事に Amazon へのリンクが含まれている場合、それをクリックし買い物をすると、当サイト(および当サイト管理人)に対して一定の収益が発生します。
発生した収益の一部は、持続的なサイト維持のために使用されます。
ちなみに下記リンクをクリックし Amazon内で何かしら買い物をしていただくと、当サイト内で紹介した商品以外の購入でも収益は発生します。
もし「ブログの内容が役になった」「記事のおかげで助かった!」といった方は上記リンクをクリック頂き、Amazon内で買い物をしていただければ幸いです。
悩ましいのは、協力頂いた皆さんには持続的なサイト維持以外何の見返りもないということです。せめて皆さんから頂いた額を見て、ブログ読者の方への感謝の気持ちを忘れぬよう日々努めます。
以前に Microsoft の Clarity に関する解説記事を書き、その中で下記のような解説をしていたのを思い出しました。
まずは「面白い新しいおもちゃ」として使ってみる感覚が必要かと思われます。正確な、意味のあるデータが取れるようになるのに、上記した通り2〜3か月ぐらいは最低でも必要になります。改善アクションを実行する2〜3か月前までにはサイト内に Clarity を設置するなどして、データを集め始める必要があります。
「Microsoftの無料ヒートマップツール「Clarity」とは?設定方法や使用方法、使用上の注意事項についてまとめて記載」より引用
当ブログにも実装直後に Clarity を埋め込んでいたので、この記事では具体的な機能の使用例として改善事例を実例ベースでご紹介できればと思います。
目次
Clarityにできること
上記解説記事の中でも述べたとおり、Clarity では下記3つの機能を使用することが出来ます。
・Session Recordings(セッションのレコーディング)
「What is Clarity?」より一部引用、日本語訳はPPC-LOG 執筆者によるもの
・Heatmaps(ヒートマップ)
・ML Insights(インサイト)
この記事の中では特に「ヒートマップ」を用いた改善について解説していきます。ちなみに 「セッションのレコーディング」を用いて改善を行った事例もあるのでそちらが気になる方はこちらからどうぞ。
ヒートマップを用いて出来る2つのこと
ヒートマップを用いてできることは非常にシンプルです。主には下2つになるのではないでしょうか。
- 数値の把握
- 色でサイトの利用状況を確認
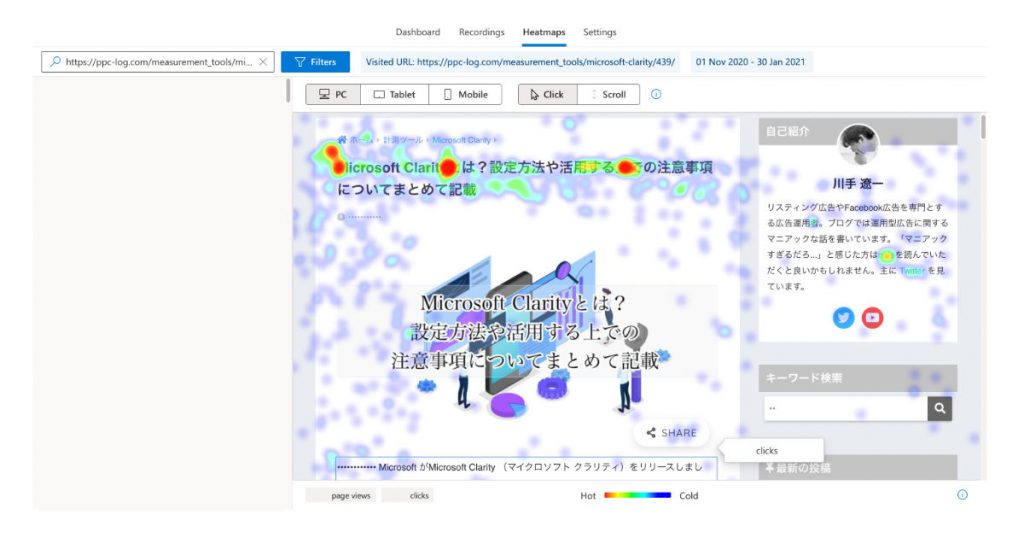
ヒートマップでは下記図のようにサイトのどこがクリックされたかを確認することが可能です。

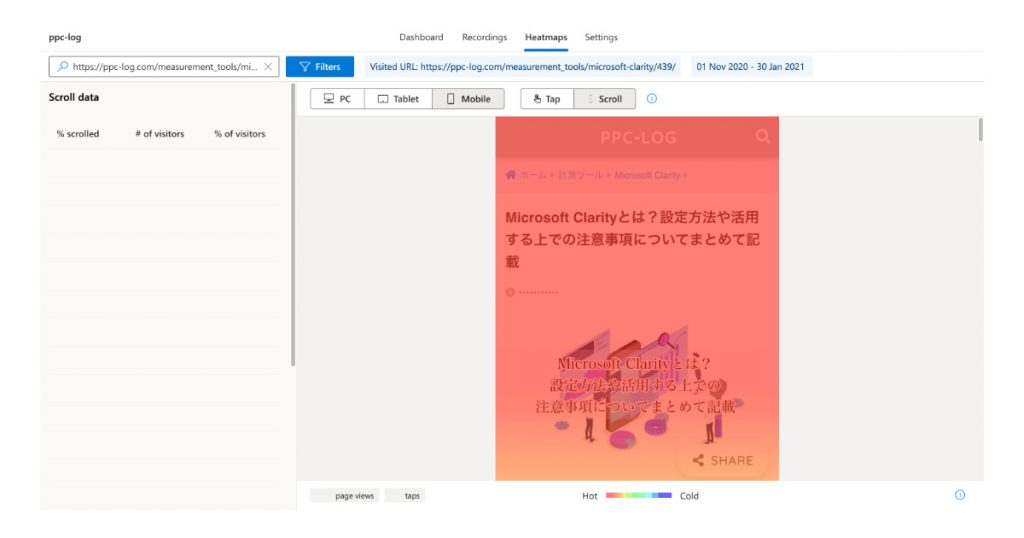
またはどこまでざっくりとスクロールされているのかを確認することも可能です。ちなみにリリース当初は利用不可でしたが、途中から利用可能に仕様変更されました。

これらを用いて、例えば下記のような点を探っていきます。
- 意図しないクリックが発生している箇所はないか
- 途中で明らかに離脱を招いているポイントはないか
- デバイス別におかしな現象は起きていないか
改善事例:当ブログ特定記事の改善
実際に Clarity で取得したデータを用いて Clarity 解説記事に対して以下(1)〜(3)のような分析、改善アクションを行いました。
(1)数値の明確化
まずは数値の明確化を行いました。
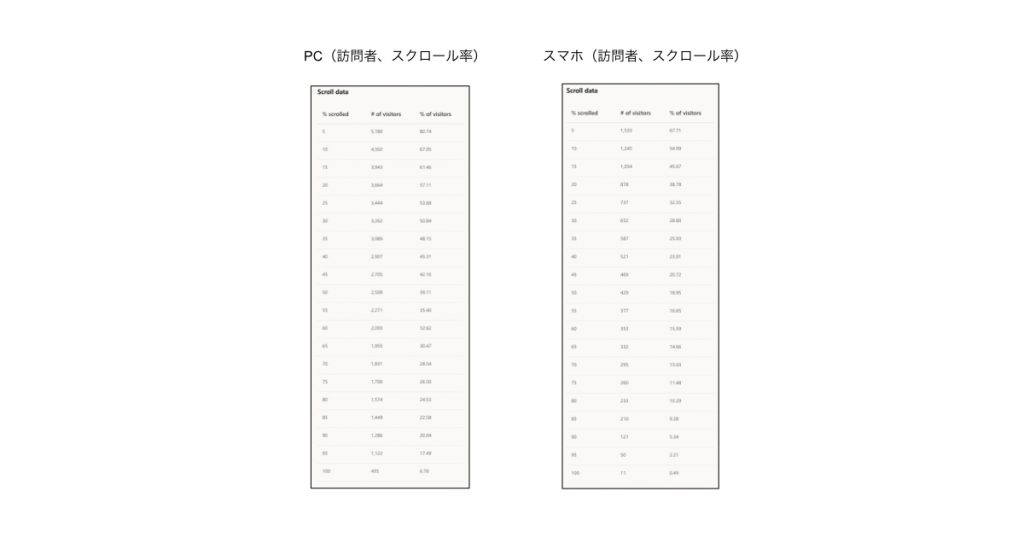
特に直近でスクロールデータの取得が可能になったので、記事別にどのぐらい読まれているのかを明確化しました。明確化したものは次の通りです。

デバイス別に見ていくとまず全体的にスマホの方が低く、PC の方が高い傾向にあります。 Clarity の設定を現状行うのは サイト制作会社の方、インハウス運用されている方が就業中に見て設定しているケースが多いためかと思われます。
また文字量が多いため、下記のようなデバイスのスイッチももしかすると行われているかも知れません。
(例)スマホで最初に調べる→PCに共有してじっくり見る
そのためここではそこまでスマホのスクロール率が低いことは気にしなくてもいいように自分は判断しました。
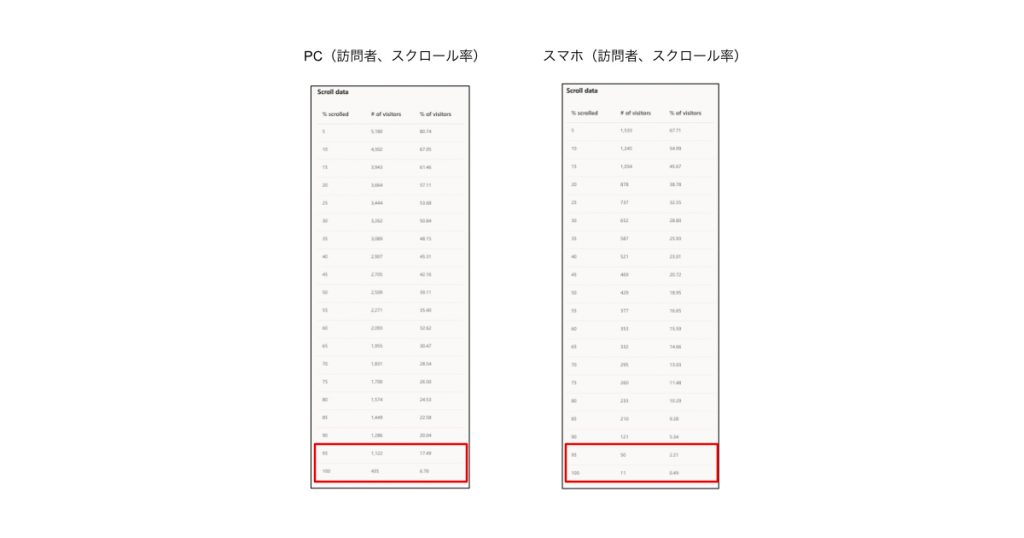
また95%と100%でかなり差がある(赤枠)のですが、これは記事の長さとサイトの長さが異なるという問題によるものなので「実質95%=ほぼ記事を全部読んだ人」という風に考えても問題ないかと思います。

これだけの分量の記事が、これだけの割合で読まれているとなれば、そこまで記事自体にまずは大きな問題は起きていないなと考えることも出来るのではないでしょうか。
(2)思った以上にマーカー単体の箇所がクリックされている
全体の数値をざっくりみたところで実際にヒートマップのデータを細かくみていきます。
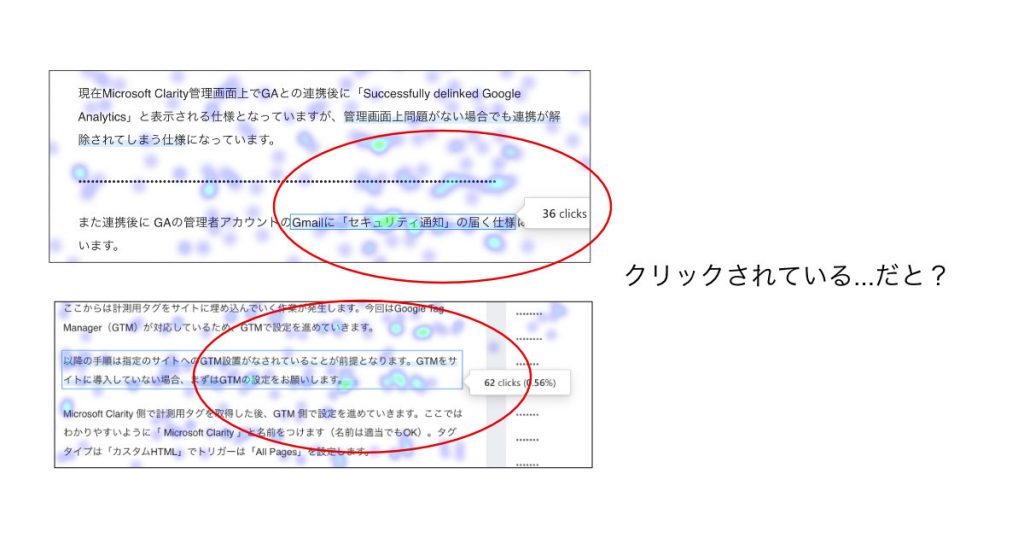
まず気になったのが、思った以上に「マーカー」の箇所がクリックされているという点です。例えば下記図(赤枠)のような箇所はかなりクリックされていることが分かりました。

おそらく「リンクを貼っている箇所」と「マーカー単体の箇所」を似たようなものに見えなくもないので…誤クリックを誘発していたのかと…。
一旦「マーカー+太字」であればそこまでクリックされていない事を確認したので、マーカー単体での情報記載を取りやめる形で修正を行いました。
(3)簡単な英語でも単体で記載すると回避される
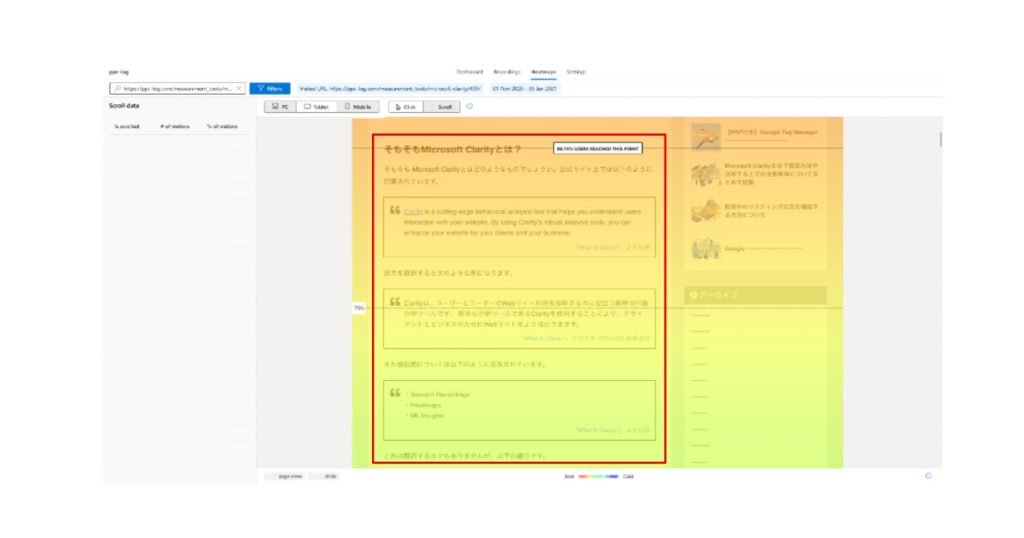
スクロールを見ていて気になったのは、簡単な英語でも英語が出てくるとスクロール率がそこで極端に落ちるという点です。特に赤枠内だけで10%近く PC でみた際に記事冒頭であるにも関わらず、スクロール率が落ちていました。

あくまで可能性ですが、急に英語が出てくると、ライトユーザー等の場合「うぇぇ、お硬いの記事や〜」と離脱してしまうのかも知れません。
またはここではそもそも前提であるツール解説を試みているため、退屈に感じたユーザーが飛ばしているのかもしれません。
前者の場合、以前に枌谷さん @sogitani_baigie がツイートされていた内容を鑑みると、日本語訳を探し始めてしまい、ユーザーの記事に対する集中力が削がれてしまっていたりするのかもしれません。
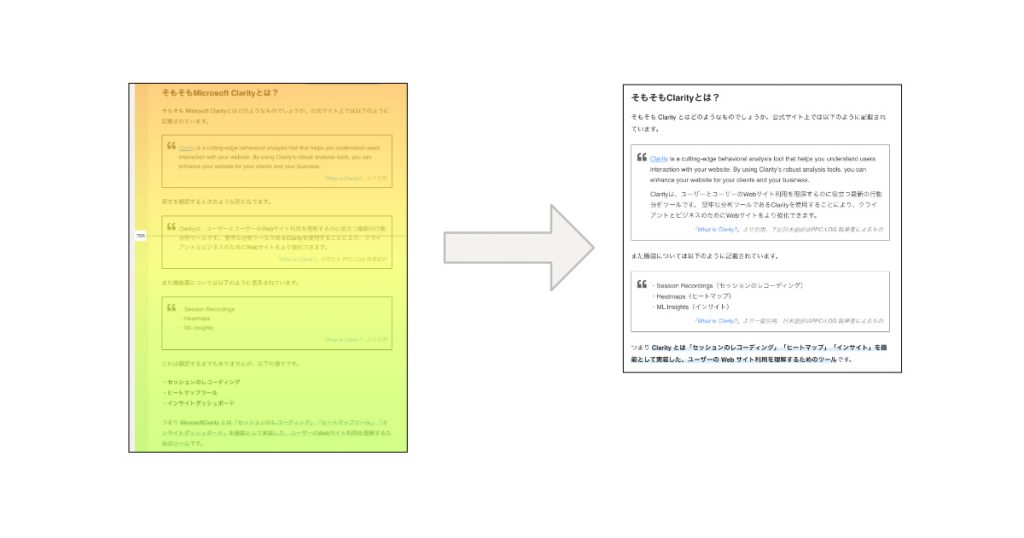
そのためリンクを付けつつ、訳のみ設置してみることにしました。

改善後のリアクション
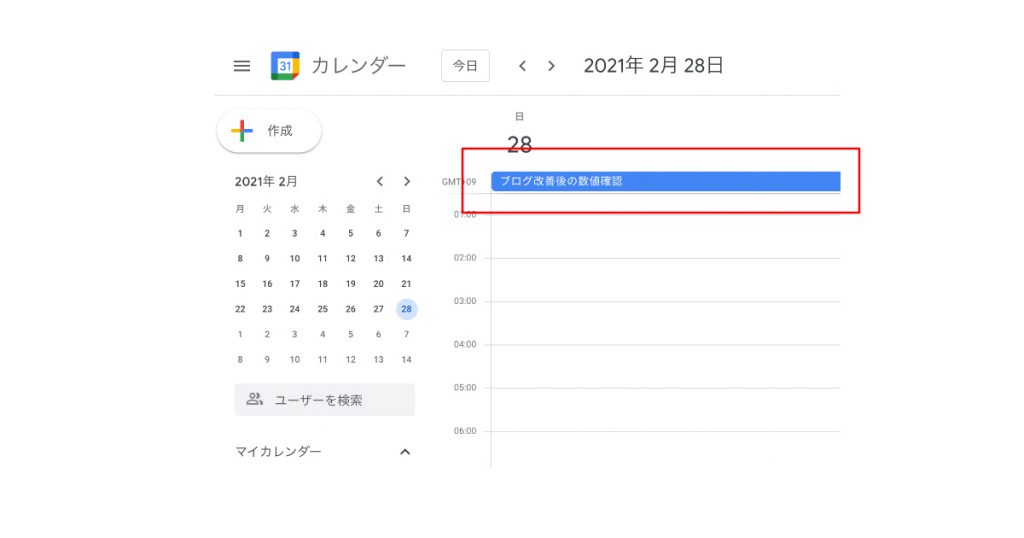
自分が記事の変更を行ったのは1月31日なので、2月ぐらいからまた1か月、2か月様子を見て対応を進めていこうとかと思います。改善後の経過確認を忘れないように、Google カレンダーにリマインドを設定しました。

確認する際に下記2つに関しては、事前に明確化しておくことを推奨します。
- 何をどう見れば変更した結果、数値が改善されていると判断できるか
- 改善の基準を明確化しておく(判断時に使用する指標、数値を事前に決めておく)
例えば今回の場合は「英語単体の記載箇所(スクロール)」と「マーカー単体箇所(クリック)」を確認することで後に判断することが出来るので、その旨もカレンダーに記載しておきます。
そして数値に関してはざっくりとでもいいので、具体的に「いくつ」になったら「改善された」と判断するかを判断基準を明記しておきましょう。
例えば上記の例で言えば英語の情報を記載した箇所はスクロール率がそこだけで10%近く落ちていました。文章量も少し減っているので5%に留める事を目標に設定しておくとか…そのような形でカレンダーに追記しておければ、1か月後に「改善されたのかどうか」を判断する際に使えます。
また本来であれば改善は2〜3つに留められれば理想的です。
今回のような変更であれば特に起こりようもないのですが、改善案によっては逆に悪化を招くようなものも多く、そのため数値が仮に悪化した場合、すぐに戻せるように、また悪化原因を特定しやすいようにしておくのが理想的です。
今回はあくまでも実験的なもので、かつ悪化に転じるリスクの少ない改善アクションばかりなので立て続けに変更を行う予定ですが、リスクのある変更を行うのであれば数は2〜3つに留められれば理想的です。
また WordPress であれば変更履歴からすぐに元に戻せますので、会社のサイト変更などを行う場合は変更した際の日時をカレンダーなどに記載しておき、明確に誰にでも分かるように周りのメンバーにも情報共有しつつ、数値悪化のリスクが有ることを念頭に、こまめにデータ確認するようにカレンダー登録をするなりTodoリストに設定をしておくなりしましょう。
そうすることで可能な限りリスクを排除しつつ、Clarity を用いた快適な改善を実現していくことが可能となります。
またヒートマップ以外にも、セッションのレコーディングを用いて改善を試みた事例も下記記事にて公開しています。もし興味があればそちらもご一読下さい。
参照:Clarityのセッションレコーディング機能を使って記事の改善を試みた話

文責:川手遼一



