当サイトは、Amazon.co.jp の商品を宣伝することにより、紹介料を獲得できる Amazon アソシエイト・プログラムの参加者です。
当記事に Amazon へのリンクが含まれている場合、それをクリックし買い物をすると、当サイト(および当サイト管理人)に対して一定の収益が発生します。
発生した収益の一部は、持続的なサイト維持のために使用されます。
ちなみに下記リンクをクリックし Amazon内で何かしら買い物をしていただくと、当サイト内で紹介した商品以外の購入でも収益は発生します。
もし「ブログの内容が役になった」「記事のおかげで助かった!」といった方は上記リンクをクリック頂き、Amazon内で買い物をしていただければ幸いです。
悩ましいのは、協力頂いた皆さんには持続的なサイト維持以外何の見返りもないということです。せめて皆さんから頂いた額を見て、ブログ読者の方への感謝の気持ちを忘れぬよう日々努めます。
2018年にβ版が公開されていた Microsoft の Clarity が2020年10月29日に一般公開され、2023年現在多くのサイトで使用されています。当記事では Clarity に関する基本的な情報や設定方法や使用方法、使用上の注意事項についてまとめて解説していきます。
【注意】「ユーザーヘルスケア、金融サービス、または政府関連情報を含む機密データを含む Web サイトでClarityを使用すべきではない」という旨が公式ヘルプ上には記載されています。これらのデータを含むサイトにはClarityの導入今一旦見送る形を推奨します。詳しくはこちらの記事でも解説しています。
目次
Clarity とは Microsoft が提供している、ユーザーのWebサイトとの対話を理解するのに役立つ最先端の行動分析ツールです。完全無料のツールでありながらも「セッションのレコーディング」「ヒートマップ」「インサイト」といった機能を有しています。
また一部サイトでは「Microsoft Clarity」という名称で紹介されていますが、公式には「Clarity(クラリティ)」です。詳しくは下記公式ヘルプをご参照ください。
またClarityには Clarity ならではの特徴が5つ存在します。その点についても解説していきます。
5つの特徴については、下記のとおりです。
商用サイトであったとしても無料で登録し利用することが可能です。
Clarity ならではの魅力はなんと言っても「セッションのレコーディング」に対応しているという点にあります。
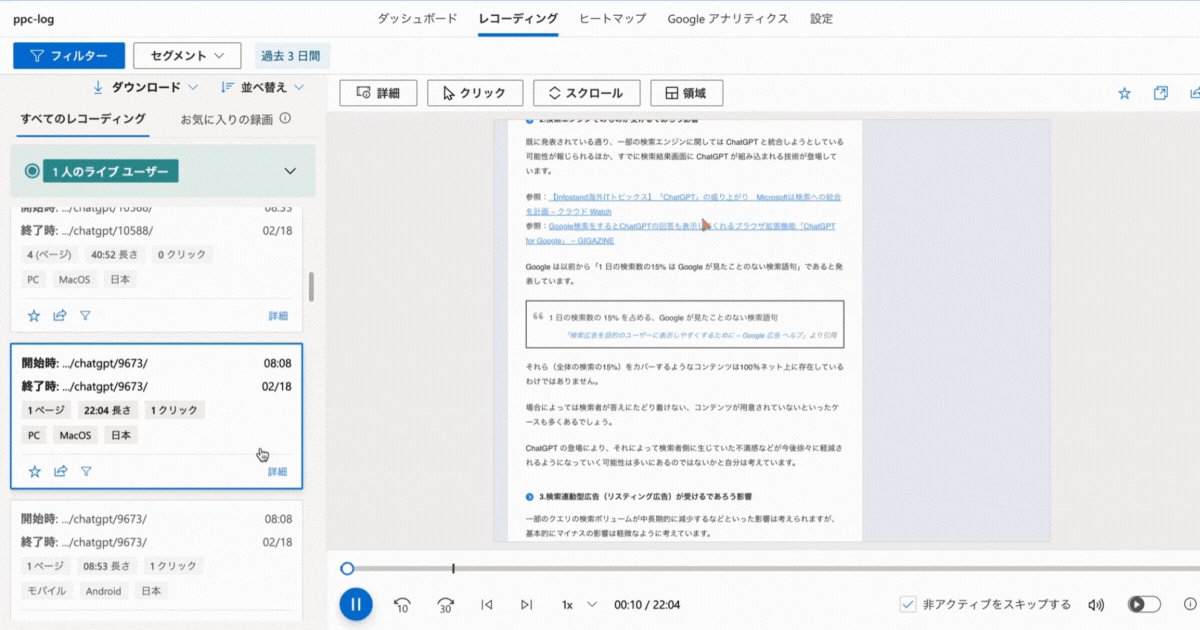
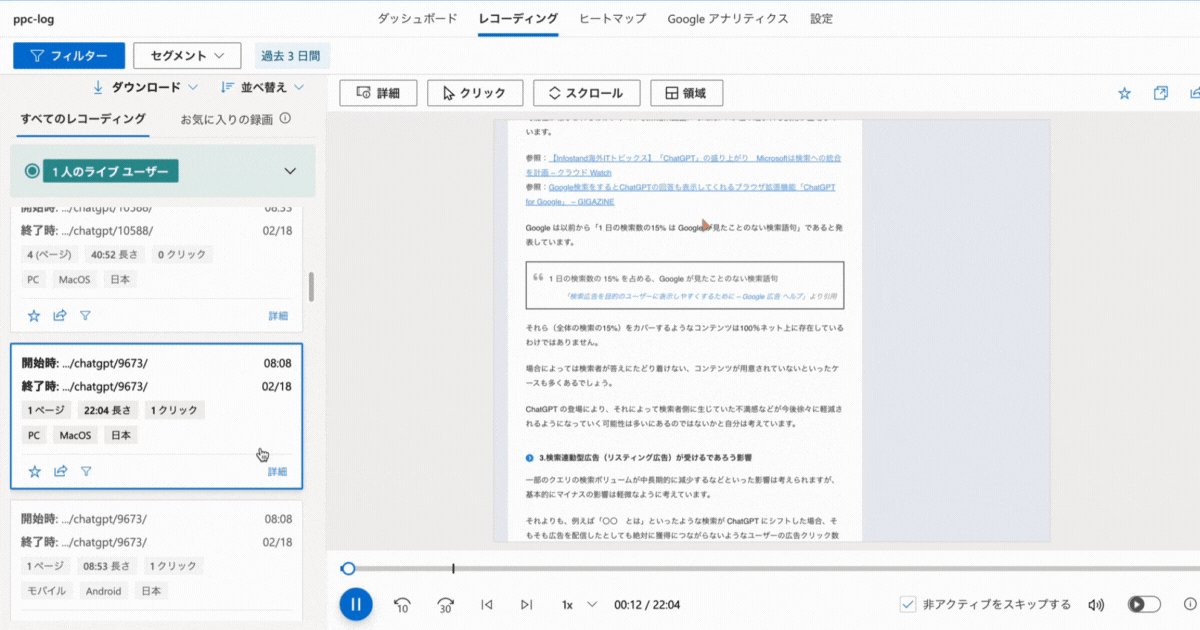
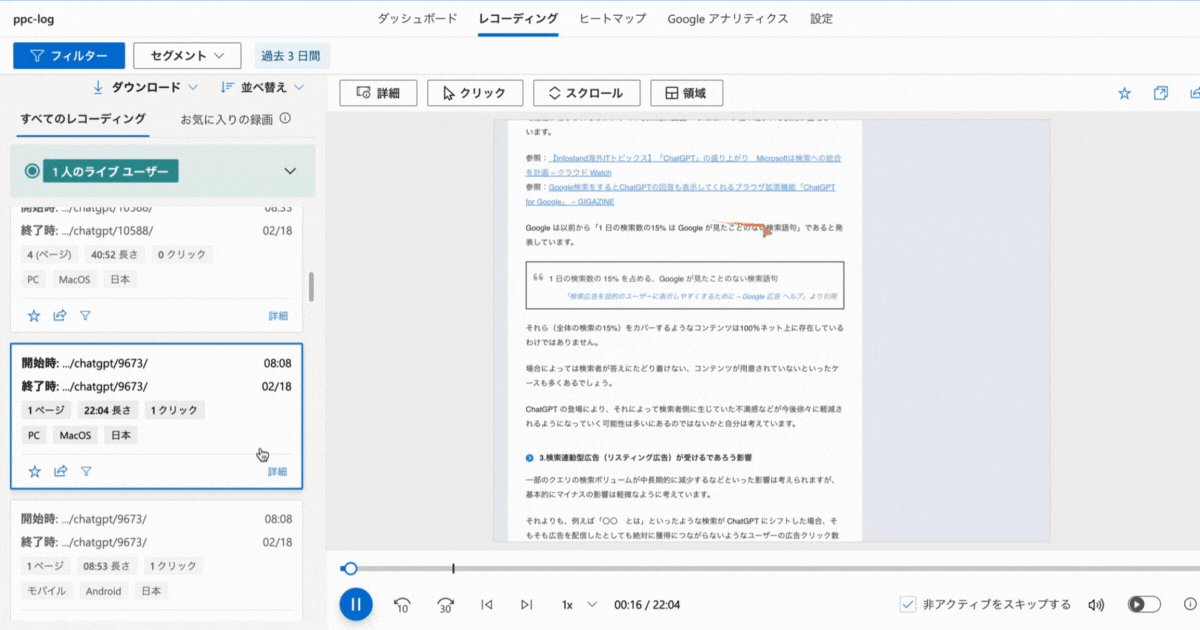
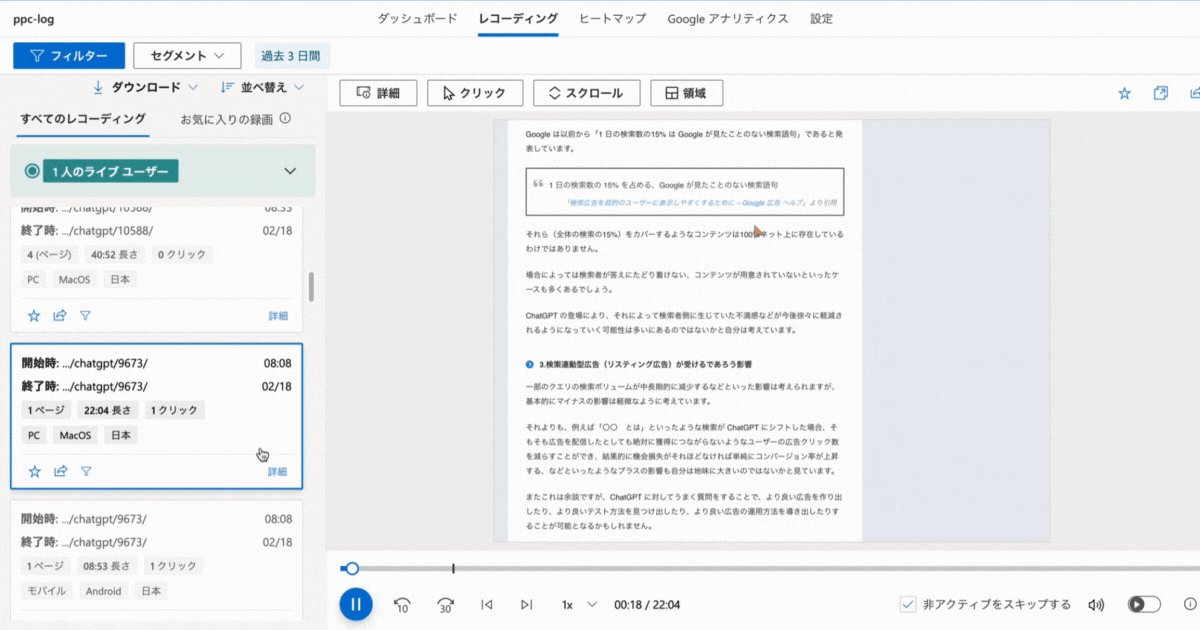
つまり実際に Clarity を設置すると、実際にどのようにユーザーが記事を読んでいるのかを下記図のように見ることができるようになるのです。
ユーザーのマウスカーソル、スマホの画面タップがレコーディングされ、レコーディングされたものは管理画面上で下記のように確認する事ができます。

また情報漏洩についても対策がなされています。
マスキング機能がデフォルトでONになっており、ユーザーが入力した個人情報などは目隠しがされる仕様になっています。マスキングは3段階での加減調整です。
マスキングについては下記記事にて詳細に解説しているので、興味がある方はそちらをご参照下さい。
一 般的なヒートマップツールに搭載されているようなスクロールやクリックヒートマップ機能も搭載されています。
主に5つのクリックを計測することができるものになります。
- 全てのクリック(以下4つを含むクリック)
- 非リンク外のクリック:リンクが設定されていないところでクリックされた箇所
- 熱狂的クリック:他に比べて数多くクリックされた箇所
- ファーストクリック:はじめて生じたクリック
- ラストクリック:最後に生じたクリック
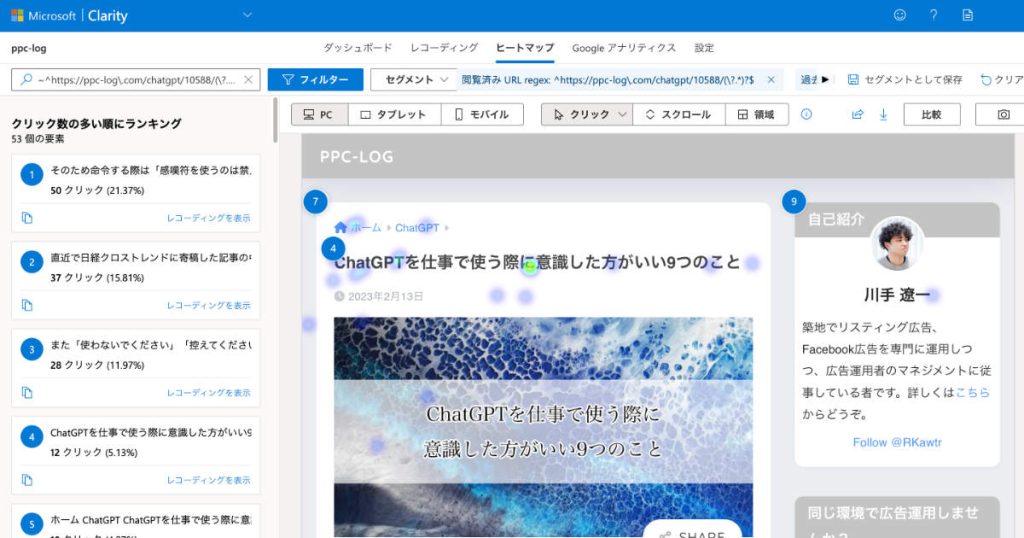
以下図のような形で Clarity 管理画面上で確認可能です。

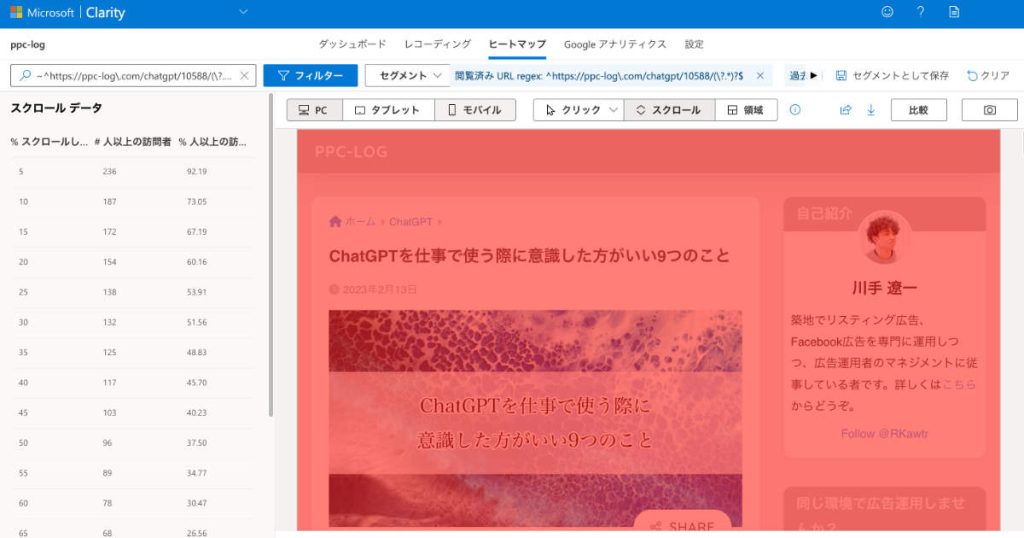
ページの長さが最適かどうか、特定箇所以降でユーザーがコンテンツから離脱していないかなどを見るために活用されるものになります。
Clarity 管理画面上では右側に実際のページ、左側にはどの程度のユーザーがどの程度までスクロールしているのかを確認可能です。

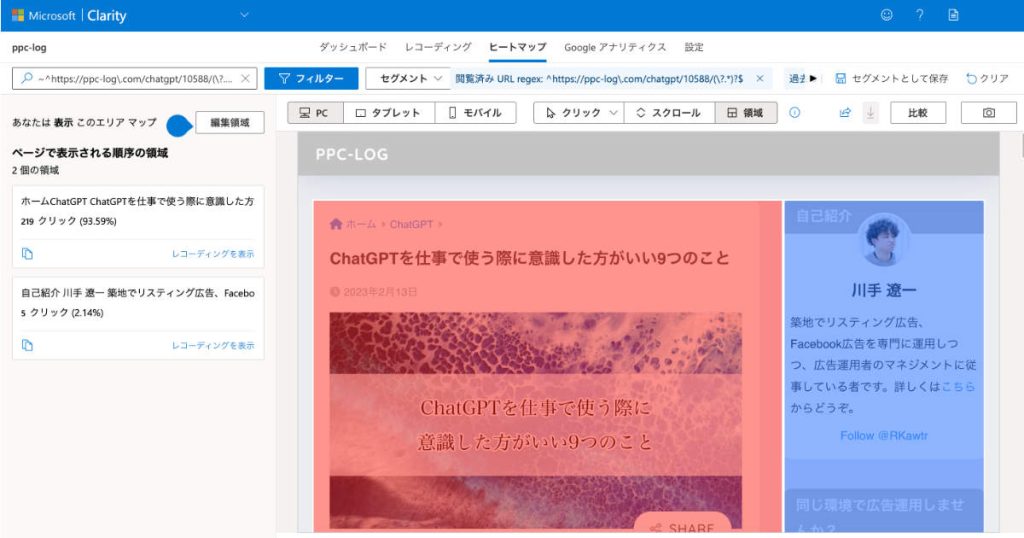
例えば、特定のページの特定のエリアのクリックがどの程度されているのかなどを見る際に活用されます。クリックヒートマップと異なり、例えばカラム別にユーザーがどの程度サイトのコンテンツに対して注視しているのかなどざっくりとした分析をしたい際に重宝します。
以下図のような形で Clarity 管理画面上で確認可能です。

Clarity を設置したサイトに関し、Clarityのデータ取得についてセッション数に制限はありません。
そのため小規模サイトから大規模サイトまで導入可能です。
大規模サイトに関しては既に有料の上位互換となるようなツールを導入しているケースもあるかとは思いますが、費用面で敷居が高く、今まで手が届かなかった方も多かったのではないでしょうか。
そんな場合は Clarity がオススメです。Clarity であればセッション数に制限なく、無料で使用し続けることが可能です。
2020年11月4日から GA との連携が可能になりました。また2021年4月より GA4 との連携も可能になっています。
参照:Getting Started with GA Integration
GA と連携させるメリット、具体的な方法や注意点については下記記事にて詳細を解説しているので興味がある方はご参照下さい。
データの蓄積に期間的な制限がありません。管理画面上「 期間 」では以下のように5つの期間を選択し、該当期間のデータを確認する事が可能です。
- 今日
- 過去 3 日間
- 過去 7 日間
- 過去 30 日間
- カスタム
しかし早めに設定しなければ、結局データをストックしておくことはできません。もし導入を検討されているのであれば早期導入をオススメします。
公式サイトに登録するところから、サイト内にタグを設置するところを含めた初期設定の手順としては、下記の通りです。
- 公式サイトにアクセス
- 登録を済ませ情報を入力
- タグをWebサイトに設置(GTMでの設置可)
ある程度慣れている方であれば数分で設定可能です。タグの発行や GTM 上の設定方法については下記記事にて詳細を解説しているので、興味がある方はそちらをご参照下さい。
AIがヒートマップの分析レポートをまとめてくれる機能が Clarity には実装されています。
詳細は田島さん@amijat_work のブログの下記記事が詳しいので興味がある方はそちらをご参照ください。
Clarity を導入しデータを集め分析を行っていくことで、下記3つのことができるようになります。
「セッションのレコーディング」によって記録されたセッションの記録を映像で見ることにより、より具体的にユーザーがWebサイトのどこをユーザーがどう見ているのかが具体的にわかるようになります。
特に重点的に見られているテキストや画像、動画なども視覚的に見えるようになるため、それらをベースにランディングページの改良などを実行可能になります。
リテラシーの高くない決裁権者や意思決定者に伝わりやすい、理解しやすい素材を用意することが可能となります。例えば GA の「ユーザーエクスプローラ」を直接見せるよりも Clarity の「セッションのレコーディング」を直接見せた方が、相手のリテラシー度合いに関係なく理解が容易です。
例えばサイトをより良くしていこうとすると、事実ではなく個々人が解釈をぶつけ合い、「自分はこうだと思うんだけど」といった議論に発展してしまうことが多々あります。しかしそういった議論から建設的な議論に発展することは非常に稀で、実際には Clarity 経由で取得したデータを確認し、事実をテーブルの上にのせて話し合いをした方がサイトをより良くしていく上で効率的であったりもします。
導入前に知っておいたほうがいい7つのポイントについて、こちらでまとめて紹介しています。
リリース以降1度も脆弱性が指摘されたことはありません。
初期設定後の反映スピードは若干個体差のようなものがあるように思います。サイトの規模感などによる影響は殆どないものと思われます。そのため初期設定を行い、2時間待ち数値が一切反映されないようであれば設定ミスを疑いましょう。
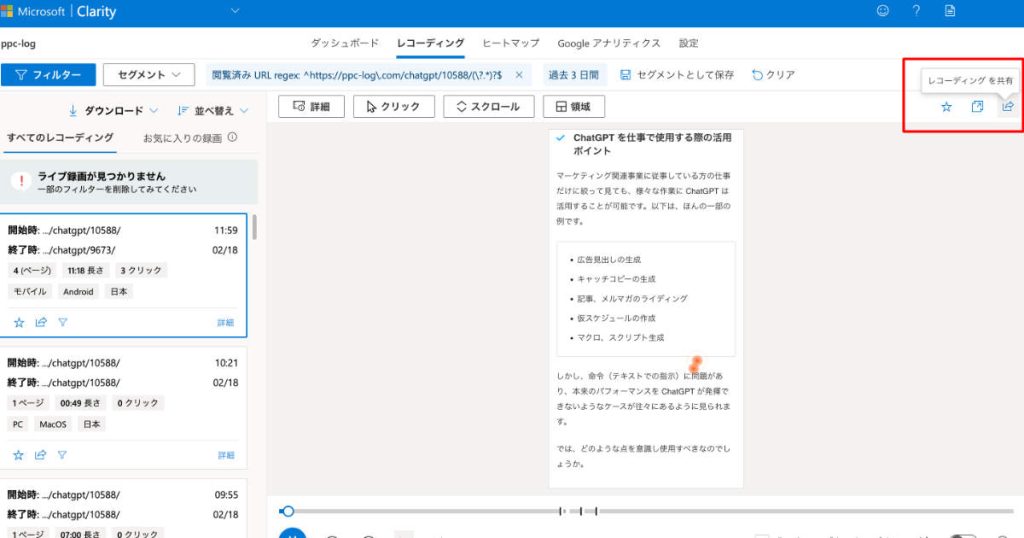
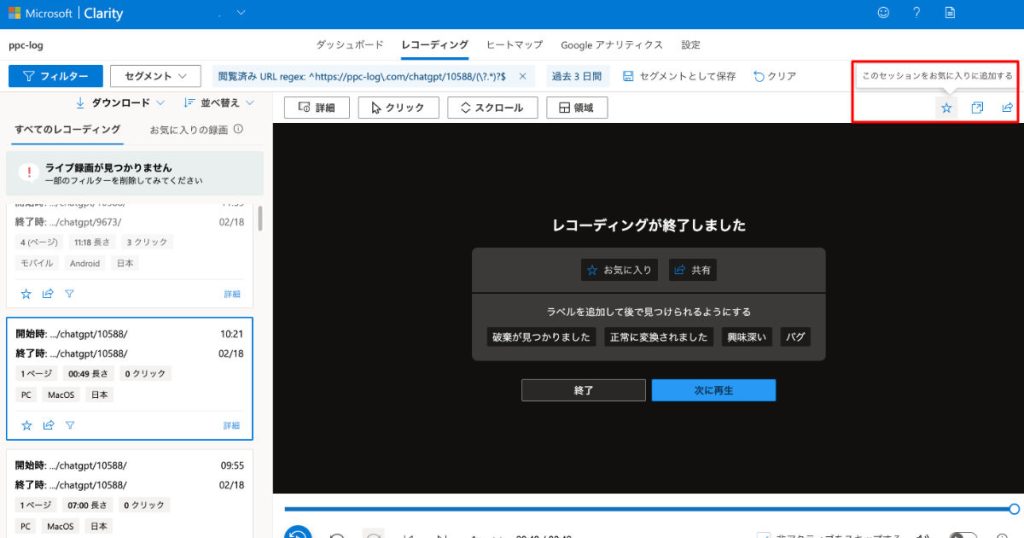
レコーディングしたデータを共有することも可能です。共有したいレコーディングを開き、右上部ボタン(下記図赤枠)をクリックするとURL共有が可能です。

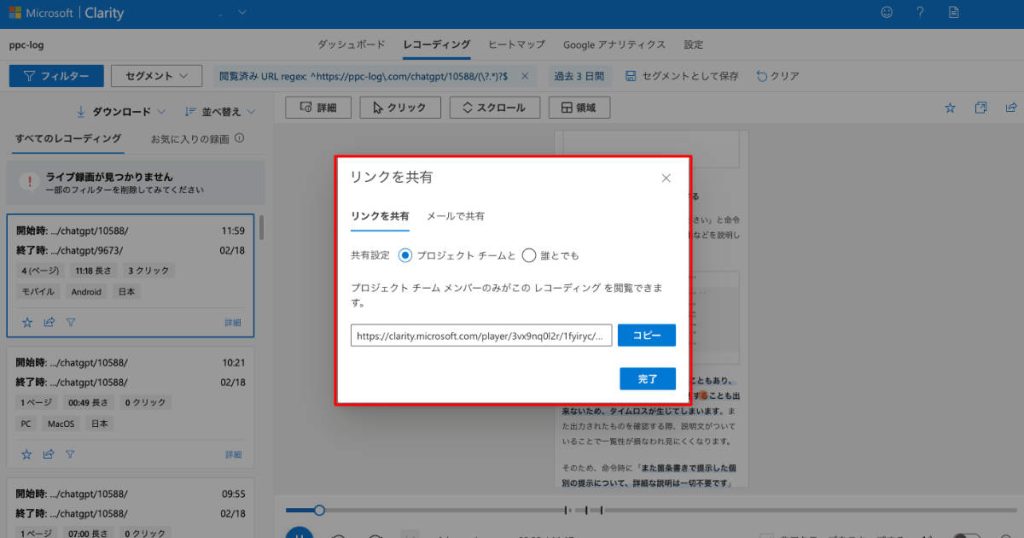
クリックすると、以下のような画面が表示されます。権限が付与されているメンバーに共有する場合は下記図赤枠内「プロジェクトチームと」を選択し、URL をコピーし共有したい相手に渡すだけで共有可能です。

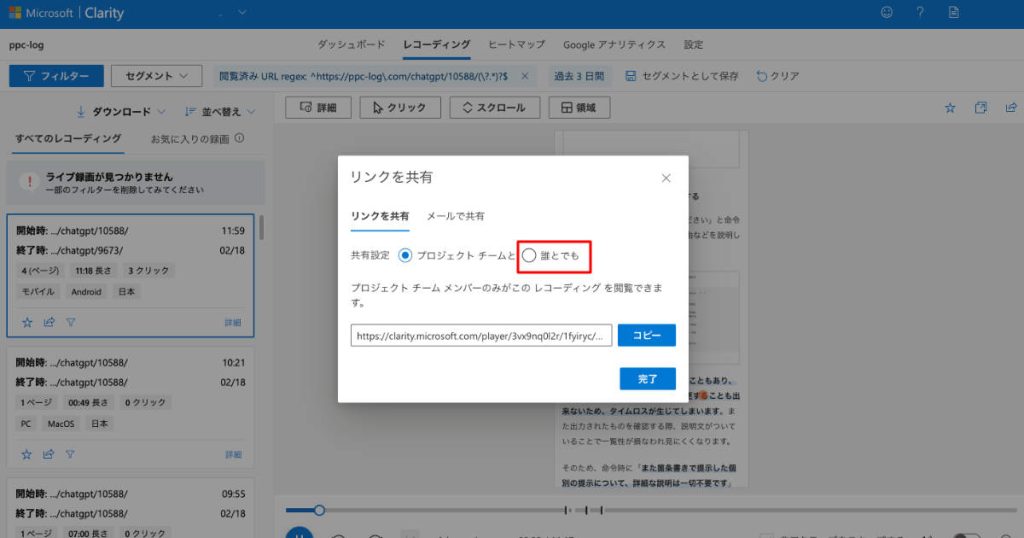
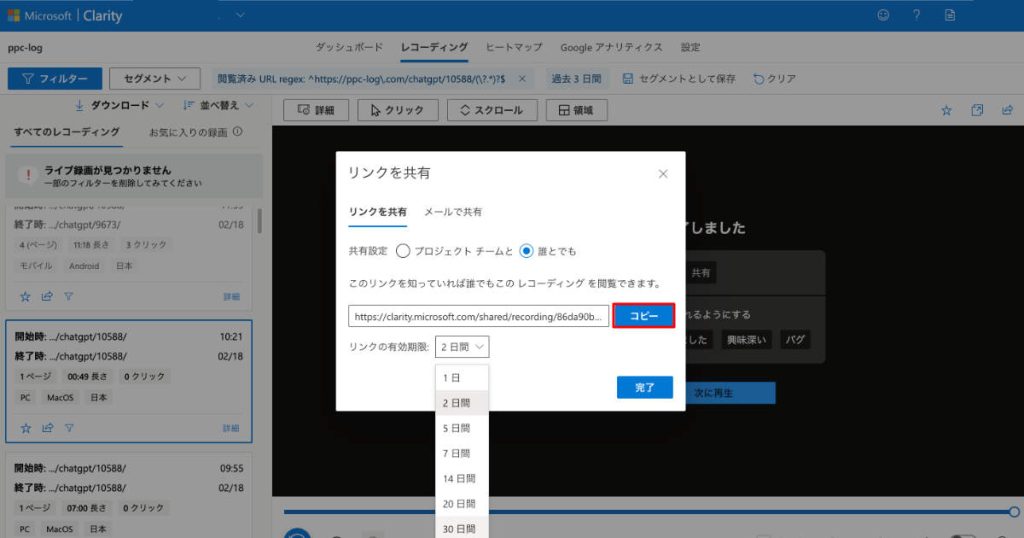
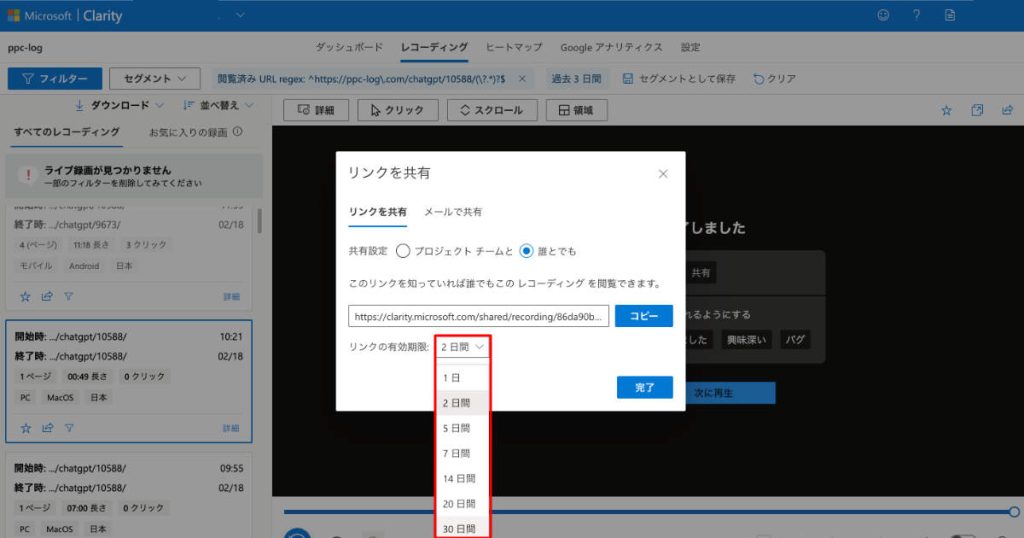
権限が付与されていないメンバーに共有する場合は「誰とでも」をクリックし、期間を指定し数秒待つ(まれにクリックしないと URL がいつまでたってもコピーできないことがあります)と期間限定でデータを確認できる URL が発行されます。URL を共有したい相手に渡すことで、URL 経由で権限が付与されていないメンバーもデータ確認が可能となります。


ただし権限が付与されていないメンバーに共有する場合は、最大30日しか確認可能な URL を作成することしかできません。

有効期限がない録画データを共有したい場合、公式が用意しているもの以外のツールを用いて、例えばツールを用いて画面録画を行いそれを共有するなどの対応が求められます。
Mac なら特定のコマンド操作をすることで画面録画が可能です。
例:Command+Shift+5 で「画面全体を収録」をクリックすることで画面録画が可能
Windows の場合は Chrome の拡張機能を使うことで画面録画が可能になりますので、一例として、ここでそういったものの使用をオススメします。
参照:Getting Started with GA Integration
気になったレコーディングは「お気に入り」を使い管理することもできます。

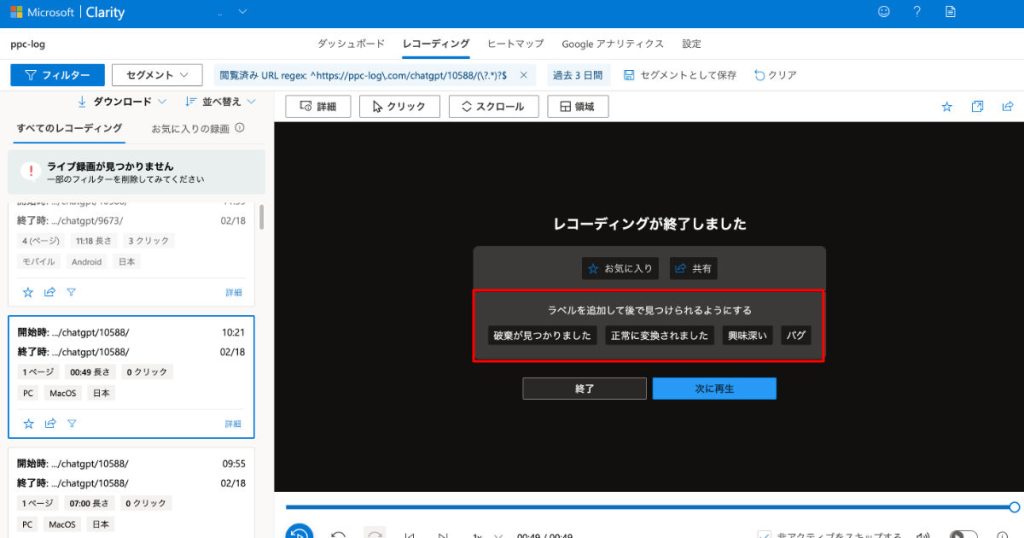
レコーディングしたものにラベル付けを行い、管理することも可能です。

権限付与が可能です。詳細は下記別記事にて詳しく解説しているのでご参照下さい。
タグ設置後は無制限です。
最後にレコーディングされたデータをどのようにマイクロソフトが管理しているかについてですが、まずレコーディングされているデータは「単純録画」ではありません。
ピクセル単位でのデータのみをレコーディングし( Session Recordings )再生時にレンダリングしているようです。
自分も社内の詳しい方に聞くまで気付きませんでしたが、それ故に動画を単純に撮影するよりもデータ量も少なく、サイトの読み込みスピードにも影響を与えず、サクサク機敏に動くことを可能としているようです。
2021年4月より IP アドレスによる除外設定が可能となりました。
これにより、社内や特定の個人(管理者など)からのアクセスといった内部トラフィックを除外した上でのデータ収集が可能となります。
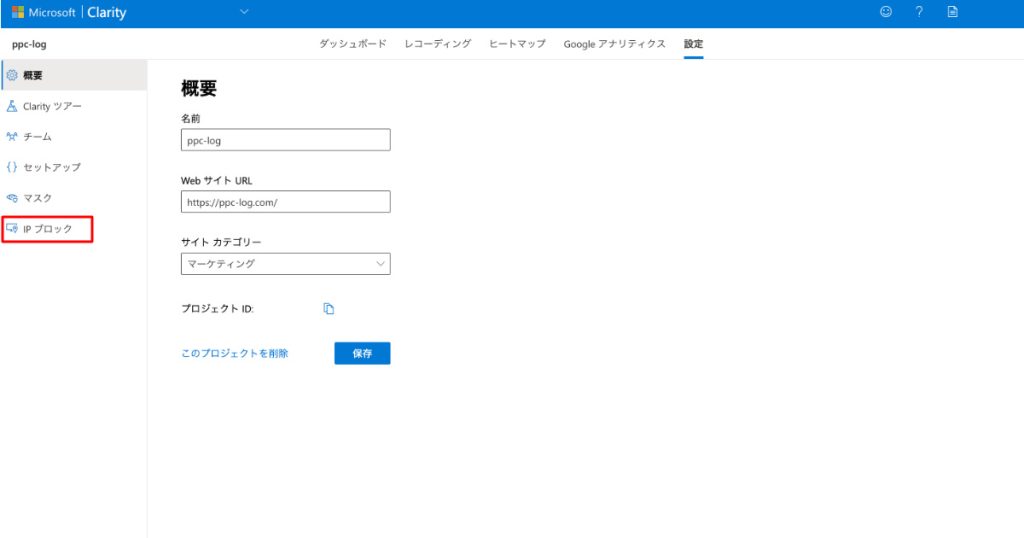
IPアドレスの除外は管理画面内「設定」の「IP ブロック」より可能です。

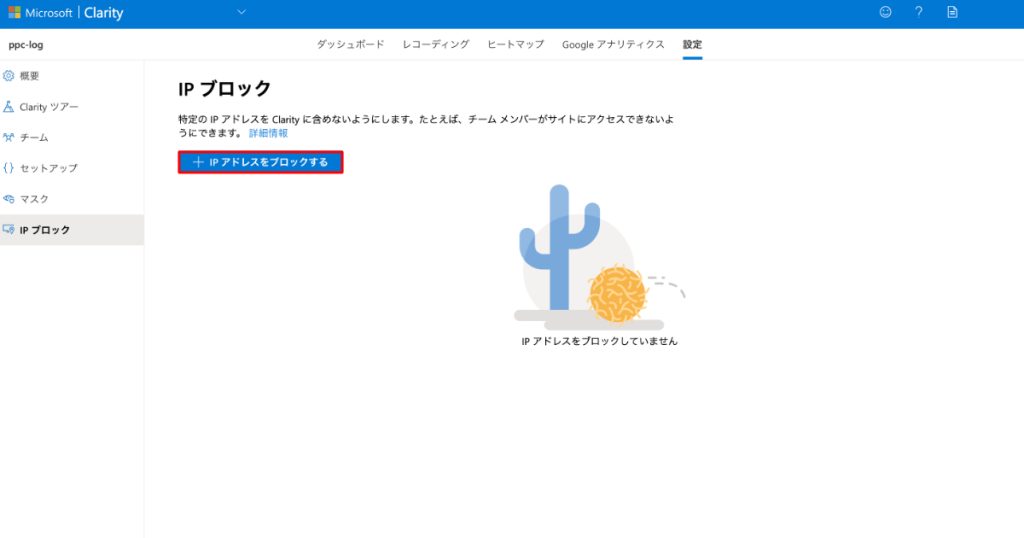
「+ IP アドレスをブロックする」をクリックします。

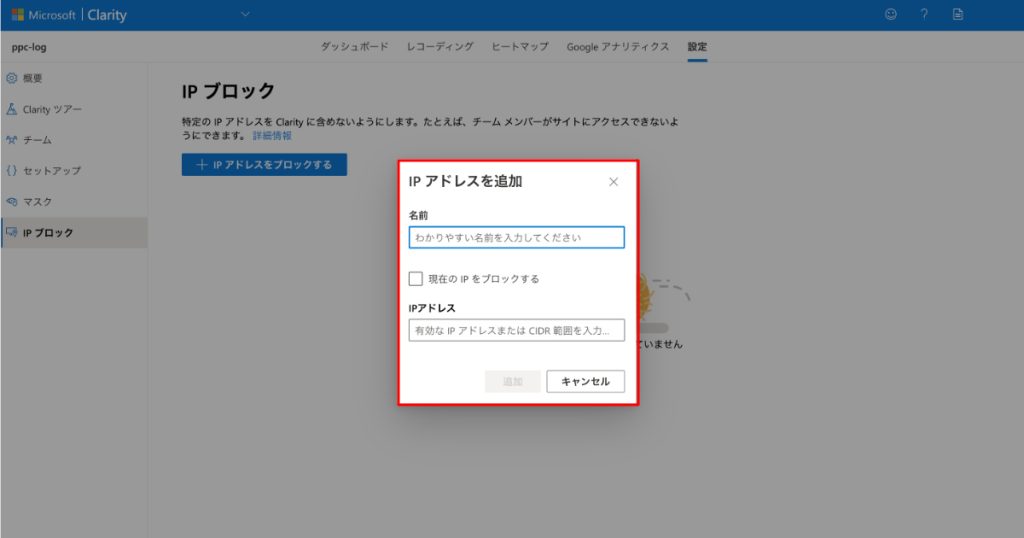
「名前」には管理上の名称を、「IP アドレス」には IP アドレスを入力します。

ちなみに今現在アクセスしている環境を除外したい場合、チェックボックスの「現在のIPをブロックする」をチェックすれば IP アドレスの入力なしに除外設定が可能です。
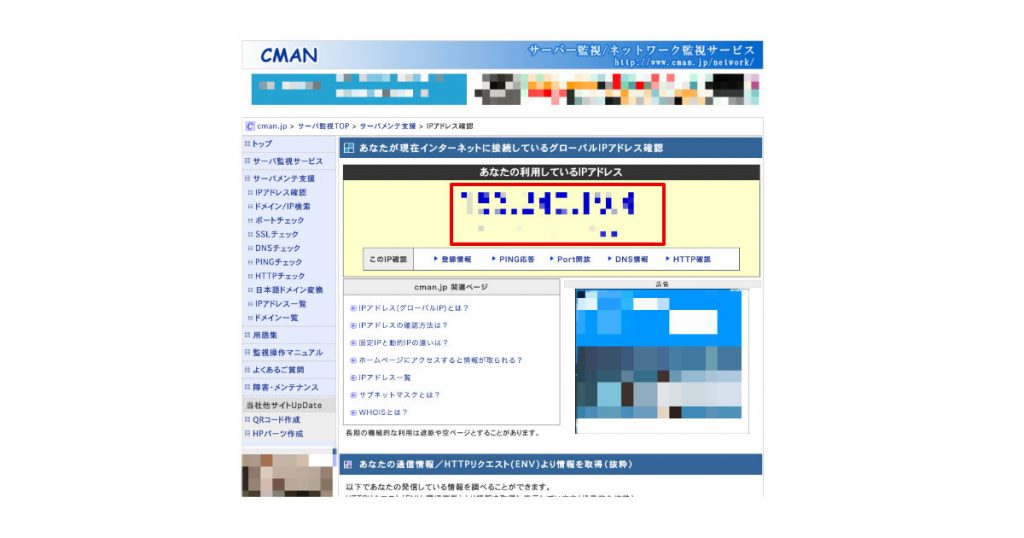
クライアントのPCを除外したい…といった場合、下記のようなIP アドレス特定サービスをご利用ください。アクセスしてもらい、IPアドレスをコピーして送付してもらえれば、それを設定することで除外登録が可能になります。

例えば上記サービスの場合、赤枠内に IP アドレスが表示されます。そちらを確認の上設定すれば除外されます。
「ユーザーヘルスケア、金融サービス、または政府関連情報を含む機密データを含むサイトでは使用しないでください」と下記ヘルプ上に記載されている通り、これらに該当するサイトの場合は Clarity を導入してはいけません。
Clarity should not be used on sites that contain Sensitive Data including user health care, financial services or government related information.
Clarity 管理画面より引用
Microsoft 広告にてUETタグを設定する際にチェックを入れると Clarity も自動的に設定されます。
例えば上記「(8)導入できないタイプのサイトについて」にて触れた通り、ユーザーヘルスケア、金融サービス、または政府関連情報を含む機密データを含むサイトの集客の一環で Microsoft 広告を使用する場合はこれを有効にしてしまうと非常に危険です。
この点については下記記事でも詳しく解説しているので、そちらをご参照ください。
参照:Microsoft 広告を運用する上で知っておくべき31の注意事項
Clarity を使用する上で、注意すべきポイントが3つあります。その点についても説明していきます。
仮説を立ててデータを確認し事実確認をする際に「仮説」に縛られ、仮説を立証するためのデータ集めをしてしまうということはよくあることです。Clarity の「セッションのレコーディング」は数値の羅列のようなデータよりもわかりやすく、誰が見ても明快に見えるため、その傾向を強めてしまう危険性があります。
「データ分析をしよう」とするとついダラダラと見れしまうことは多々ありますが、「セッションのレコーディング」はよりその「ダラダラ」を加速させます。
サイト内のセッション別の行動履歴はGAの「ユーザーエクスプローラ」などでも確認可能でしたが、実際にユーザーの動きが動画として確認できる「セッションのレコーディング」をつい無目的に見続けてしまう人は多いのではないでしょうか。
そのためもしデータを確認する場合、下記のような形で使用される事をオススメします。
- 確認するサンプルデータ数を事前に明確化した上で確認
- 分析対象のページを事前に選定しスポットで分析
- 目的と時間を明確化の上でデータを確認する
無料ツール故データに過度な期待や性能向上を期待するのは避けるべきでしょう。あくまでも無料ツールですから、使用するのであればありがたく利用させてもらいましょう。
まずは「面白いおもちゃ」として使ってみる感覚が必要かと思われます。そして事前に改善を行うと想定し設定した場合、有意性のあるデータ収集期間として2〜3か月ぐらいは最低でも必要となりますので、遅くとも具体的な改善アクションを実行する2〜3か月前までには、サイト内に Clarity を設置するといった動きを取るべきです。
また Chrome ウェブストアから「Microsoft Clarity Live」という公式の拡張機能も登場しています。
こちらも利用できるようになっておくことで、より分析作業が容易にできるようになるため導入しておくことをオススメします。
文責:川手遼一