当サイトは、Amazon.co.jp の商品を宣伝することにより、紹介料を獲得できる Amazon アソシエイト・プログラムの参加者です。
当記事に Amazon へのリンクが含まれている場合、それをクリックし買い物をすると、当サイト(および当サイト管理人)に対して一定の収益が発生します。
発生した収益の一部は、持続的なサイト維持のために使用されます。
ちなみに下記リンクをクリックし Amazon内で何かしら買い物をしていただくと、当サイト内で紹介した商品以外の購入でも収益は発生します。
もし「ブログの内容が役になった」「記事のおかげで助かった!」といった方は上記リンクをクリック頂き、Amazon内で買い物をしていただければ幸いです。
悩ましいのは、協力頂いた皆さんには持続的なサイト維持以外何の見返りもないということです。せめて皆さんから頂いた額を見て、ブログ読者の方への感謝の気持ちを忘れぬよう日々努めます。
別記事で UA 上でクリックIDを取得、確認する方法を解説しましたが、UA は2023年7月にサポート終了が予定されており、そのためすでにUAでクリックIDが付与されるよう設定されている場合でも、新たにGA4でも設定をし直す必要があるケースも多いのではないでしょうか。
参照:クリック ID(GCLID)をGoogle アナリティクス(UA)で取得できるようにする方法
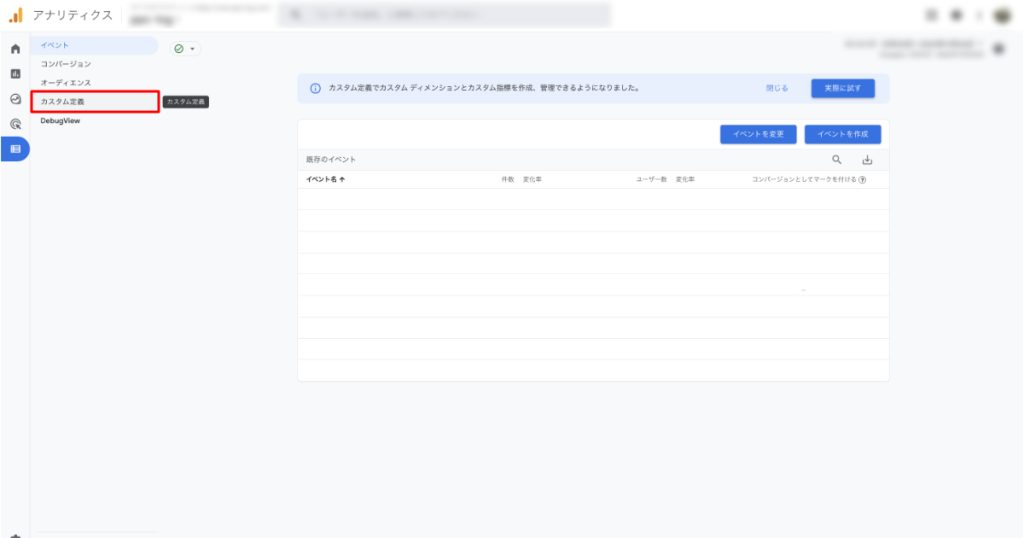
設定方法ですが、下記の通りです。
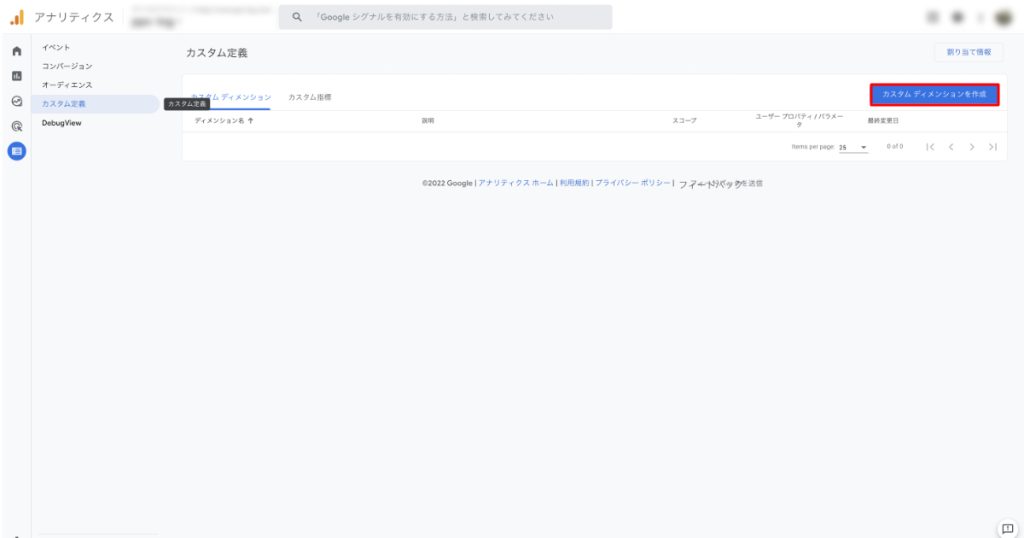
目次



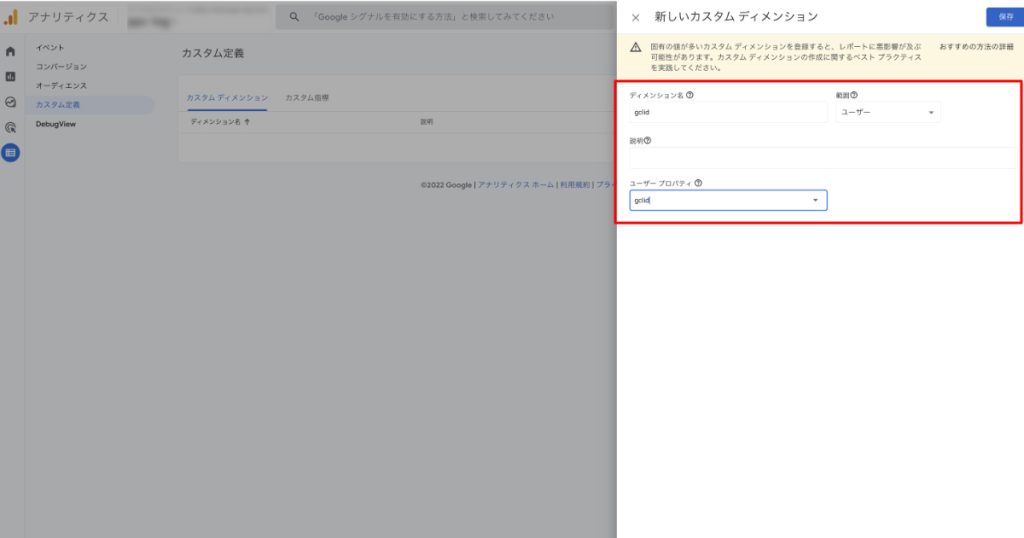
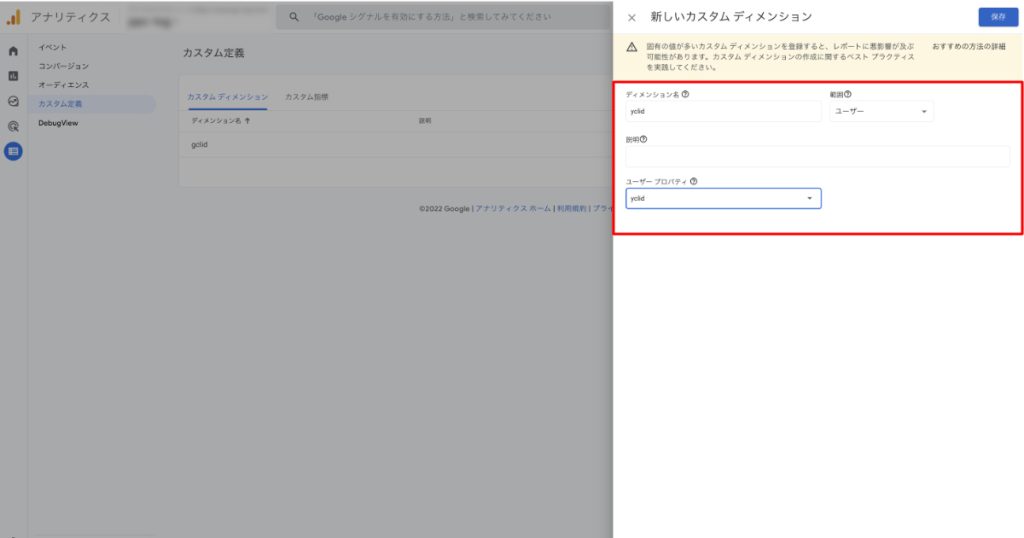
範囲は「ユーザー」で、ユーザープロパティは「gclid」を指定し保存します。


ちなみに yclid も設定してしまう場合、同じような流れで名称や条件さえ指定すれば設定可能なので同時に設定することをお勧めします。

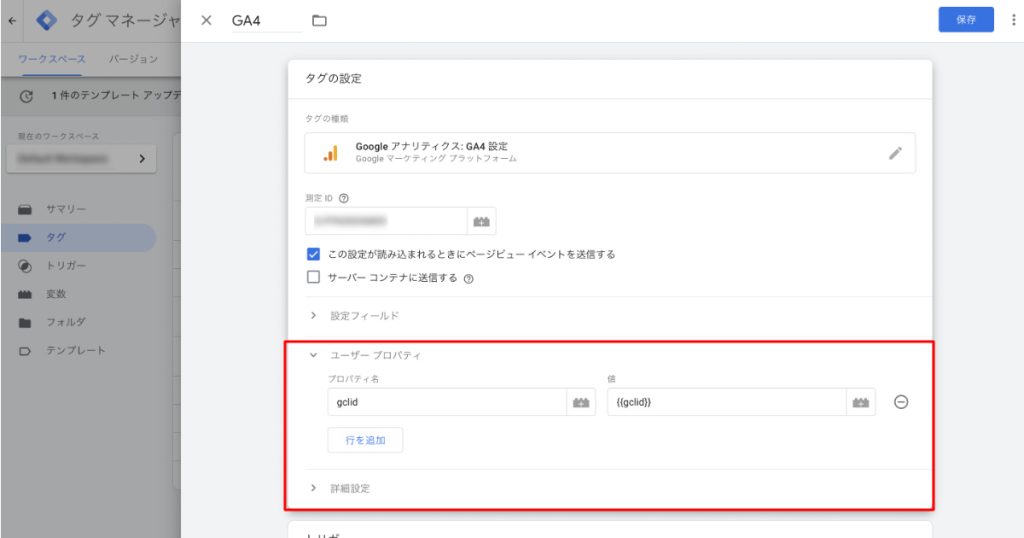
すでに変数を設定している場合は、「タグ」から直接すでに設定してあるGA4のタグの「ユーザープロパティ」を開き、プロパティ名と値を設定していきます。

ちなみに、UAで見られるように設定したことなどがなく、そもそも過去変数を設定していない場合、下記記事を参照して設定してください。
参照:クリック ID(GCLID)をGoogle アナリティクス(UA)で取得できるようにする方法(「Google Tag Managerの設定」を参照)

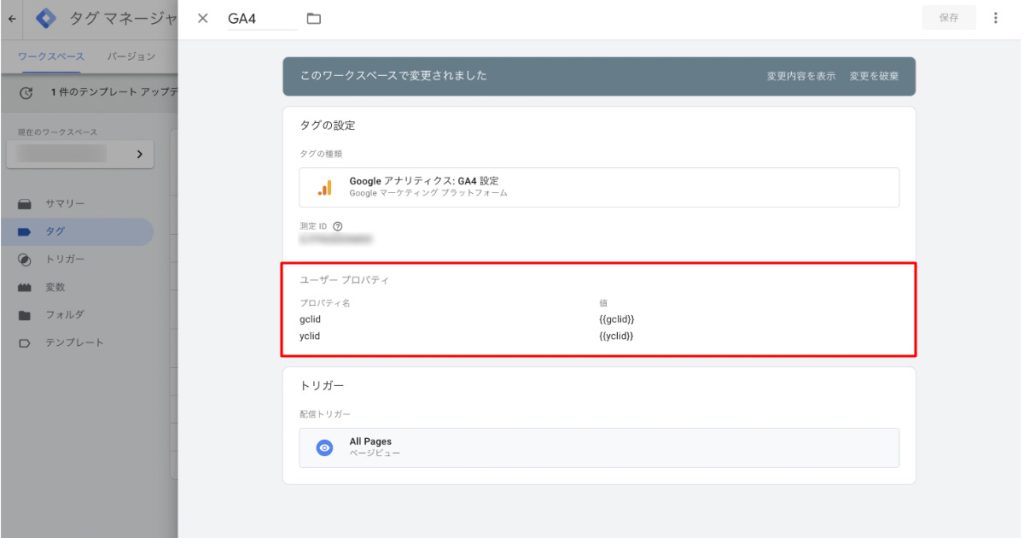
yclid も設定する場合、下記のような形になるはずです。

設定後、24-48時間ほどで管理画面に数値が反映されます。
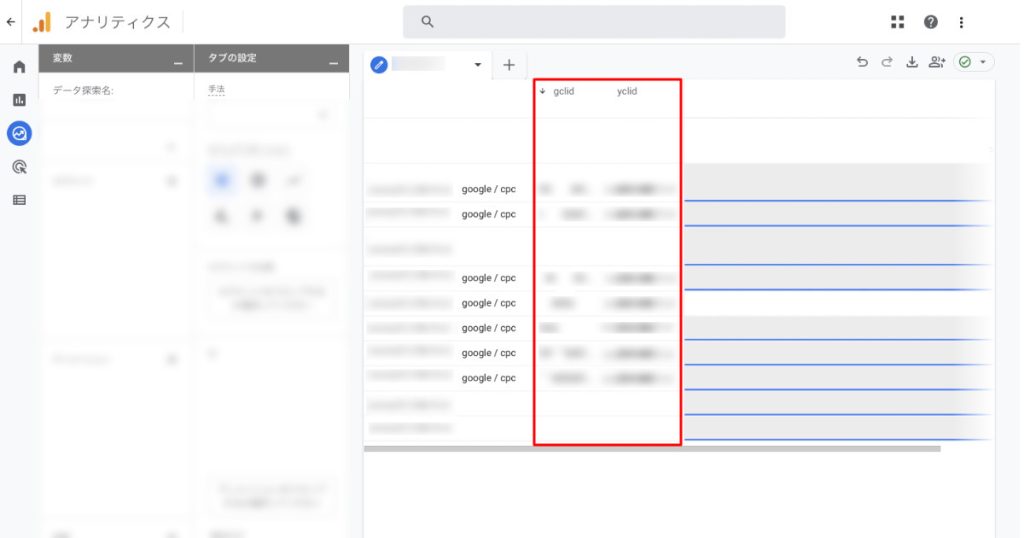
反映されたデータは「探索(データ探索)」から確認することができます。

必要なディメンションは独自に配置し設定してレポートは作成してください。
UA の時は Looker Studio に繋ぎ込み、そこで確認する方が個人的にはスムーズでよかったのですが、GA4の場合は探索で効率的にデータを確認し出力(CSV または Google スプレッドシートなど)できるため、そちらで設定するのもありでしょう。

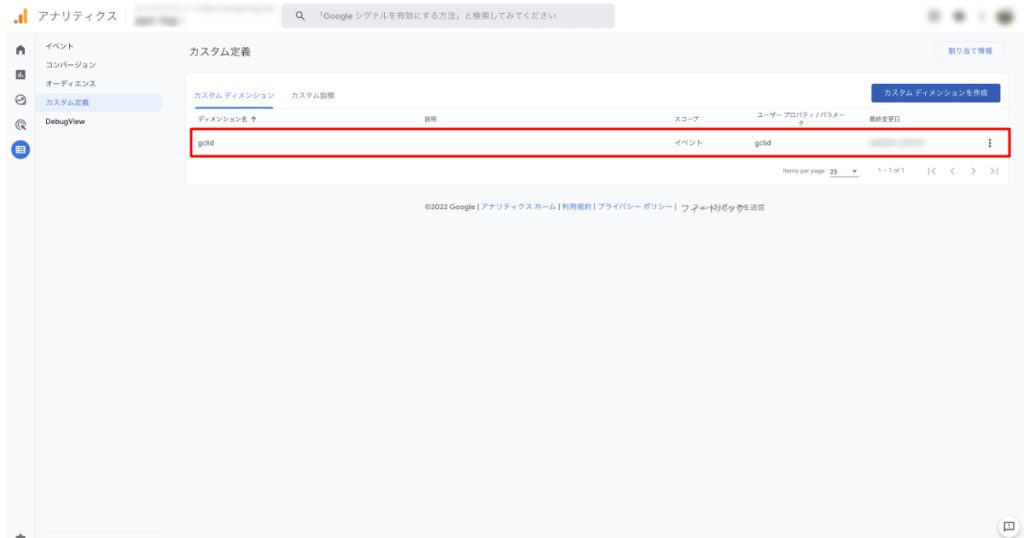
gclid が途切れる場合、カスタムディメンションの「範囲」を「ユーザー」から「イベント」にすると正常に取得できるようになります
UAからGA4の移行は完全に終わらせたつもりでも、今回記事で紹介したような細かい設定が漏れていたりするといったことがありがちです。
今のうちに、隙間時間などを使ってこういった点も再度見直して確認などしてみても良いのではないでしょうか。

文責:川手遼一