当サイトは、Amazon.co.jp の商品を宣伝することにより、紹介料を獲得できる Amazon アソシエイト・プログラムの参加者です。
当記事に Amazon へのリンクが含まれている場合、それをクリックし買い物をすると、当サイト(および当サイト管理人)に対して一定の収益が発生します。
発生した収益の一部は、持続的なサイト維持のために使用されます。
ちなみに下記リンクをクリックし Amazon内で何かしら買い物をしていただくと、当サイト内で紹介した商品以外の購入でも収益は発生します。
もし「ブログの内容が役になった」「記事のおかげで助かった!」といった方は上記リンクをクリック頂き、Amazon内で買い物をしていただければ幸いです。
悩ましいのは、協力頂いた皆さんには持続的なサイト維持以外何の見返りもないということです。せめて皆さんから頂いた額を見て、ブログ読者の方への感謝の気持ちを忘れぬよう日々努めます。
GA4で成果を見ているケースなどの場合、各イベントにミリ秒単位でのタイムスタンプを設定し、発生時間を細かく確認できるようにしておくと、色々と便利です。
本日は各イベントに、ミリ秒単位でタイムスタンプを設定する方法について解説していきます。
本記事は GA4 のタグを GTM 経由で設置している場合を前提に進んでいきます。またサイトの構造上の問題で、もしくは GA4の導入環境によってはご紹介している方法ではうまくタイムスタンプが機能しない場合があります。あらかじめご了承ください(もし本記事通り機能しない場合は、社内の技術者の方に相談してください)
また本記事で使用しているGA4、GTMのキャプチャはすべて自分が有してるサイトに設定しているものの情報であり、公開されている情報(PageViewのタイムスタンプ情報)もクライアント所有のサイトに関連するものではありません。
目次
GA4におけるタイムスタンプとは日時情報(UNIX エポックからの経過時間)のことで、GA4の各イベントは発生した日時情報を有しており、それらは「レポート」などから確認することも可能です。
しかし例えば、「GA4をLooker Studioに繋げて、Looker Studio上で特定のイベントが発生した時間を秒単位で、なおかつ一覧で見られるようにしたい」といったニーズがある場合、本記事でご紹介する設定を GTM に対して行うことで可能になります。
広告運用されている方、自社のWebサイトを通じてマーケティング担当されている方の中には、複雑かつテクニカルな設定を抜きに、そういった形で GA4 を活用したい方も多いのではないかと思いますので(僕もその1人です)、そういった方の参考になれば幸いです。
行うことは以下2つです。
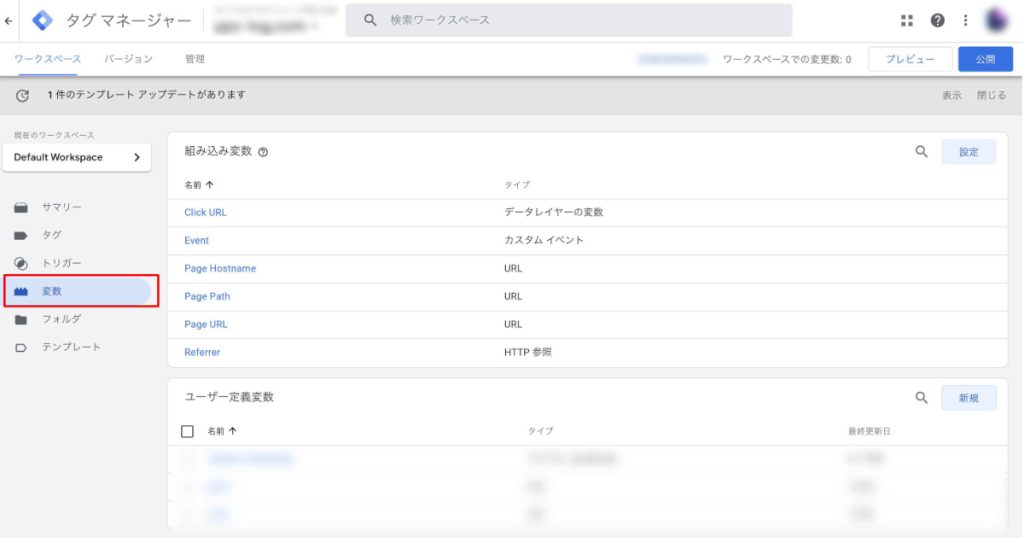
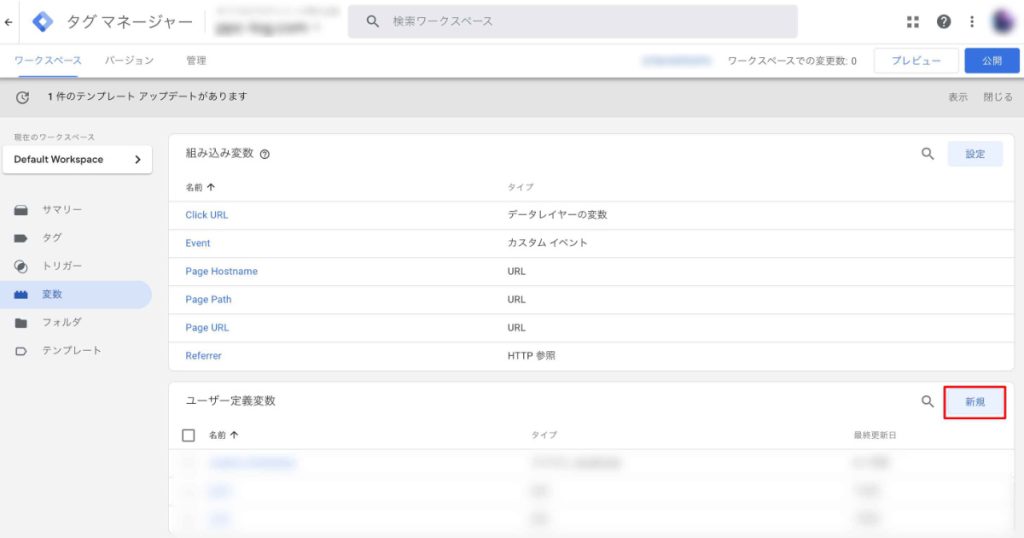
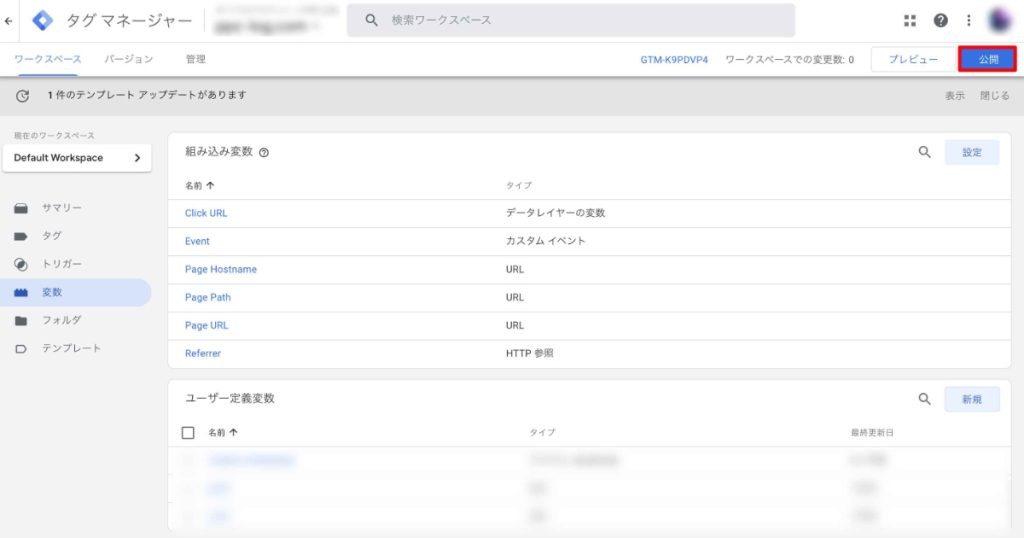
まずは「変数」をクリック。

「ユーザー定義変数」の「新規」をクリック。

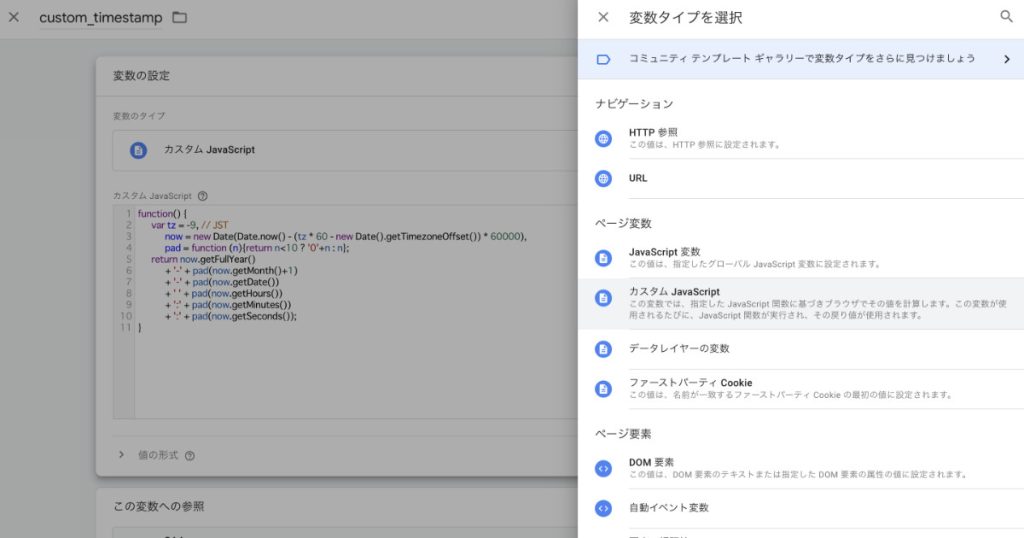
変数名を設定し(ここでは仮に「custom_timestamp」を設定)「カスタム JavaScript 」を選択。
「カスタム JavaScript 」には以下記述を貼ってください。
function() {
var tz = -9, // JST
now = new Date(Date.now() - (tz * 60 - new Date().getTimezoneOffset()) * 60000),
pad = function (n){return n<10 ? '0'+n : n};
return now.getFullYear()
+ '-' + pad(now.getMonth()+1)
+ '-' + pad(now.getDate())
+ ' ' + pad(now.getHours())
+ ':' + pad(now.getMinutes())
+ ':' + pad(now.getSeconds());
}
「この変数への参照」ではGA4のタグを設定してください。
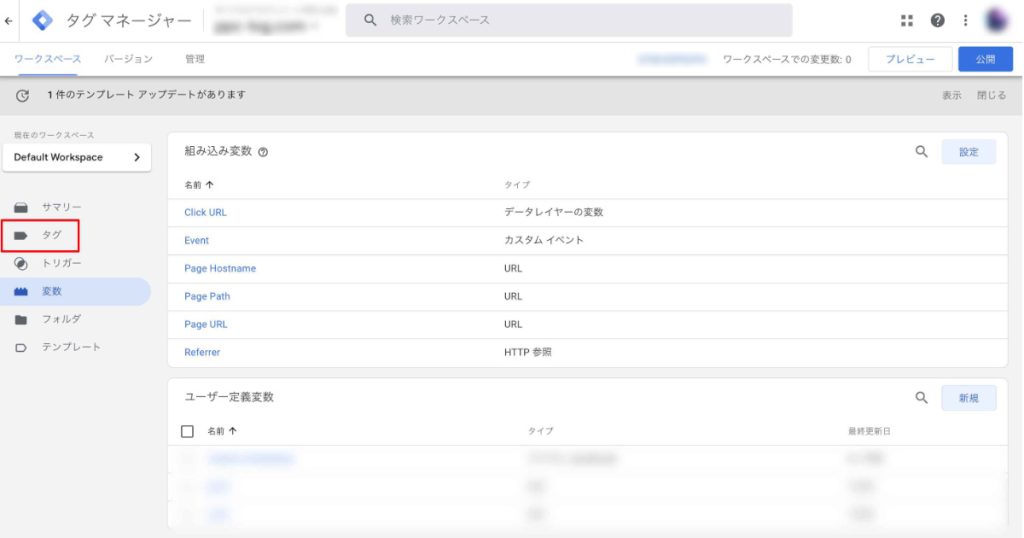
GTM 内の「タグ」をクリック。

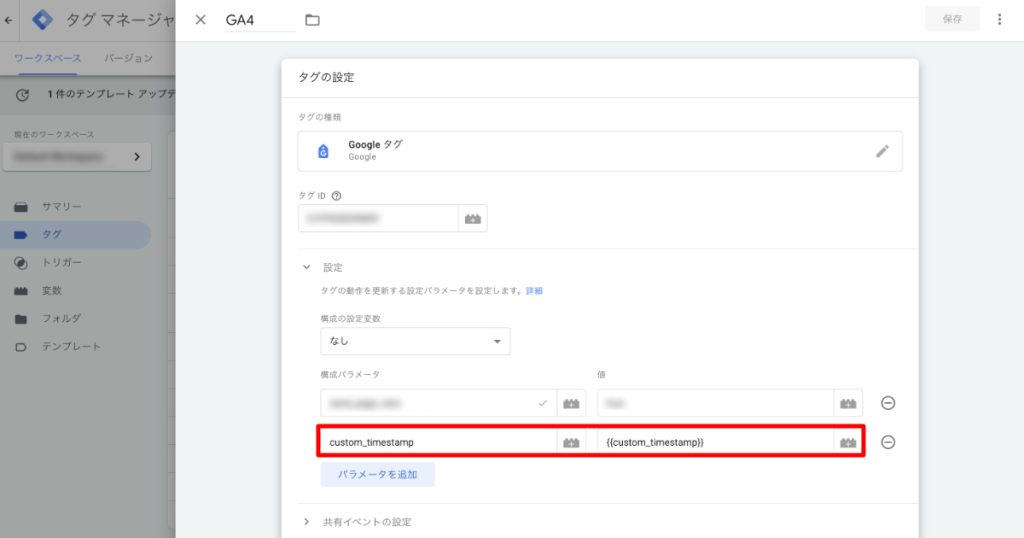
「構成パラメータ」に「custom_timestamp(わかりやすいように変数で設定したものと同様のものを設定)」し値にも、設定したカスタム JavaScript のものが値として入るように設定。

設定後に設定した変数、タグを確認し公開してください。

次に GTM で設定した内容が、GA4 上で反映されているかどうかを確認していきます。
GA4 内の「リアルタイム」をクリックし、「イベント数」内の「イベント名」をクリックし「custom_timestamp」をクリックすると日時が反映されています。

前述した通り、諸般の事情で本記事通りに設定してもタイムスタンプが反映されない可能性があります。ご注意ください。
本記事は GA4 のタグを GTM 経由で設置している場合を前提に進んでいきます。またサイトの構造上の問題で、もしくは GA4の導入環境によってはご紹介している方法ではうまくタイムスタンプが機能しない場合があります。あらかじめご了承ください。
下記別記事にて設定後の活用事例について解説しています。ご参考ください。
文責:川手遼一