当サイトは、Amazon.co.jp の商品を宣伝することにより、紹介料を獲得できる Amazon アソシエイト・プログラムの参加者です。
当記事に Amazon へのリンクが含まれている場合、それをクリックし買い物をすると、当サイト(および当サイト管理人)に対して一定の収益が発生します。
発生した収益の一部は、持続的なサイト維持のために使用されます。
ちなみに下記リンクをクリックし Amazon内で何かしら買い物をしていただくと、当サイト内で紹介した商品以外の購入でも収益は発生します。
もし「ブログの内容が役になった」「記事のおかげで助かった!」といった方は上記リンクをクリック頂き、Amazon内で買い物をしていただければ幸いです。
悩ましいのは、協力頂いた皆さんには持続的なサイト維持以外何の見返りもないということです。せめて皆さんから頂いた額を見て、ブログ読者の方への感謝の気持ちを忘れぬよう日々努めます。
ランディングページの改良を行う上でまず目を向けるべきはサイトの頭とお尻、つまりはファーストビューと申し込みフォームです。
特にファーストビューは最初の時点で力を入れて作り込まれるケースが多いものの、フォームに関しては最後に作られる事が多いためか「おまけ感覚」で作られてしまうことが多く、意外と手を抜かれて作られがちです。
しかしフォームこそ本来注力して作り込むべきコンテンツであり、ここの作り込み具合が成果の左右すると言っても過言ではありません。
目次
そもそもEFOとは?
EFO とは Entry Form Optimization (入力フォーム最適化)の略で、申し込みフォームの入力完遂率を高めるために、フォームを改善する施策全般を示す際に用いられる用語になります。
申し込みフォームの入力完遂率を高めるために、フォームを改善する施策
「EFO とは 意味/解説/説明 (イーエフオー) 【Entry Form Optimization, 入力フォーム最適化】」引用
この記事でも EFO はこの定義に基づき使用していければと思います。
EFOを行うと何が起こるのか
EFO を行うと単純にコンバージョン率が上昇します。
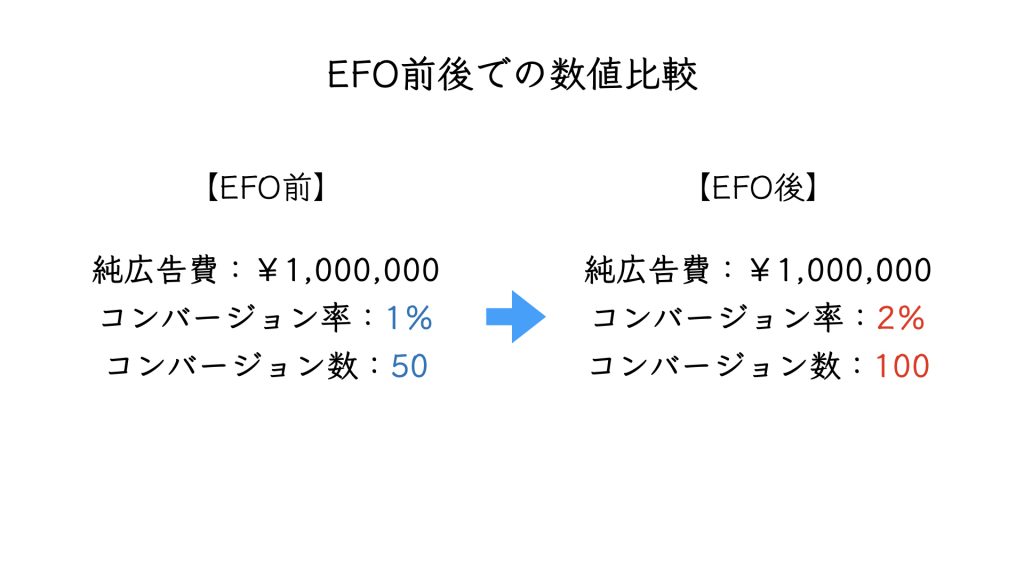
今までフォームの入力がユーザーにとって最適なものとなるため、離脱していたユーザーが減るのです。単純な話ではありますが、コンバージョン率が上昇すると、例えば検索連動型広告で集客を行っている場合以下のような変化が起こります。

コンバージョン率が0.1%上がるインパクトは特にクリック数が多ければ多いほど大きく、0.1%の変化でも決して侮れないことがよくわかるのではないでしょうか。広告費が変わらないのにコンバージョン率が倍になればコンバージョン数も単純に倍になります。
EFOを進める上で必ず確認すべき11のチェックポイント
まず今回は BtoB で資料請求などの獲得を前提としたフォームをイメージして11のチェックポイントを作成しました。案外抜け漏れている部分などもあるかもしれません。ぜひこの機会にご活用下さい。
(1)任意項目が多い
任意項目は必要でしょうか?もし本当に必要なら必須項目にして任意項目はどんなに多くても1つに留めましょう。入力項目が増えることで圧迫感が増し、ユーザーの離脱を招きます。
(2)必須項目が多い
必須項目の多さは離脱率に影響を与えます。そのため多くのサイトでは項目数を最低限に留めています。例えば BtoB の場合、下記のようなデータも存在します。
一番入力項目が少ないもので2項目
一番入力項目が多いもので11項目
「日本のSaaSの「資料ダウンロードページ/フォーム」徹底調査まとめ!」より引用
競合のサイトなどと比較して最適化を進めましょう。
(3)不要な必須項目がある
不要な必須項目は削除しましょう。「少しでもデータがほしい」のは分かりますが、大抵の場合は躊躇され離脱を招くだけです。郵便番号やフリガナなど、必須なもの以外を削除しましょう。
(4)入力例がない
例えば「生年月日」などと書かれていてどう記載すればいいのかわからないケースや「電話番号」とだけ書かれていて「-」の必要・不必要が判断できないケースなどは離脱を招く可能性があります。可能な限り入力例を設けましょう。
(5)【必須】とエラー警告色が赤で被る
フォームがうるさくなるのでやめた方がいいでしょう。怒られているみたいでイライラします。エラー警告色はオレンジにするなど工夫が必要です。
(6)項目がまとまっていない
必須項目は順序立てて並べておきましょう。氏名を聞いた直後に会社名を聞き、その直後にサービスを必要な理由を聞く…などは避けたほうが良いでしょう。
(7)資料請求ページに資料例がない
資料請求した結果、どのような資料が届くか不明な場合注文をためらう人も多いはずです。表紙ぐらいは出しておくべきです。
(8)確認ページが有る
確認ページで数%のユーザーが離脱します。おそらく「確認ページ」と認識せず「サンクスページ」と誤解し離脱するユーザーも多いのではないでしょうか。現状設定している場合は削除しましょう。
(9)項目名が長い
項目名は最低限の長さになるよう調整しましょう。特に項目名が長いとスマホから見た際に強い圧迫感が感じることもあります。
(10)エラー表示でどこがエラーか分からない
エラー時にエラーがまとめて記載されていないとどこがエラーか一覧で確認できず不便です。これを「不親切」に感じるユーザーも多いのではないでしょうか。エラー表示はどこがエラーなのか分かるように表示しましょう。
(11)入力中にエラー表示がされ続ける
入力中に判定が入り、エラーと出る場合があります。これは最悪です。入力中なのに…とイライラ募り離脱される可能性があります。
最後に
今回はフォームの項目に絞りお話をしましたが、広義の EFO においてはそもそも Pardot と如何にストレスフリーな連携を実現させるか、フォームの機動性を高いものにするか、ボタンはどのように設置すべきかなども含みます。
また BtoB の場合「その程度のことでイライラして離脱する程度のユーザーは要らない」という方もいるかもしれませんが、まずリードはリードとしてとしてしっかり確保しましょう。
BtoB であれば一社が LTV を底上げすることも珍しくありません。まずは絶対的な指標である「数」を重視しリード獲得を本来行うべきです。
次にイライラして離脱するからといってサービスに対する真剣度合いが低いとは限りません。そういったユーザーの中にも今後の貴社にとって重要な顧客が眠っているかもしれません。なのでまずはリードとして確保することを重視しましょう。そのための EFO です。